
V ďalšom sa oboznámim s rozšírenou verziou jazyka HTML, ktorú podporuje najpoužívanejší prehliadač - Netscape Navigator.
V jazyku HTML existujú dva typy príkazov: výkonné a formátovacie. Výkonné príkazy majú v najjednoduchšom prípade tvar <prikaz>. Niektoré príkazy môžu mať jeden alebo viac parametrov, oddelených medzerami. Mená príkazov ako aj mená parametrov sú definované slová, pričom sa nerozlišujú malé a veľké písmená (napr. mená TITLE title Title tItLe sú akceptovateľné mená jediného príkazu). Pre dva parametre má príkaz všeobecný tvar:
<prikaz par1=hodnota1 par2= hodnota2>
Hodnoty parametrov nemusím vo väčšine prípadov dávať do úvodzoviek, musím tak urobiť najmä keď obsahujú medzery a špeciálne znaky < , > a &.
Formátovacie príkazy sú spravidla párové. Na začiatku úseku formátovaného textu je jeho otváracia časť <prikaz> a na jeho konci zatváracia časť </prikaz>, kde prikaz je meno príkazu. Otváracia časť príkazu môže mať parametre, podobne ako v prípade výkonných príkazov.

Možno najlepšou kombináciou je použiť WYSIWYG editor pri tvorbe nového
dokumentu a textový editor pri jeho doladení do konečnej podoby, resp.
pri jeho dodatočných úpravách. Posledné verzie produktov firmy Netscape
obsahujú okrem prehliadača aj WYSIWYG editor so súčasnou možnosťou priameho
editovania zdrojového textu. Vo verzii Netscape Communicator 4.0 sa editor
volá Composer. V jeho záhlaví sú štandardne dve lišty: lišta nástrojov
(Composition Toolbar) a formátovacia lišta (Formatting Toolbar).
![]()
Keď v ďalšom texte narazím na toto logo Composera, text vedľa neho
mi vysvetlí ako použiť tento program k vloženiu práve opisovaného prvku
jazyka HTML do textu dokumentu. Keď k tomu potrebujem použiť niektoré tlačidlo
z lišty nástrojov, namiesto loga bude použitá ikona tohoto tlačidla.
Keď chcem editovať webovský dokument,
ktorý je práve zobrazený v prehliadači, potom v menu File
vyberiem Edit Page.
Aktuálny dokument sa zobrazí v okne Netscape Composer.
V obidvoch prípadoch vidím okamžite výsledok väčšiny svojich zásahov do
dokumentu. Niektoré špeciálne úpravy, napr. obtekanie obrázku textom, číslovanie
zoznamov, sa prejavia až po zobrazení dokumentu prehliadačom.
![]()
Editačné okno pre nový prázdny dokument
otvorím z okna Netscape Composer kliknutím
na toto tlačidlo (prvé zľava) alebo tak, že v menu File
rozviniem podmenu New
a vyberiem položku Blank Page
(Ctrl-Shift-N). Kým nový dokument
neuložím pod nejakým menom, má v hlavičke uvedené meno
file:///Untitled:.
![]()
Editačné okno pre už existujúci dokument
otvorím z okna Netscape Composer kliknutím
na toto tlačidlo (druhé zľava) alebo tak, že v menu File
navolím položku Open Page,
prípadne stlačím kombináciu kláves Ctrl-O. Otvorí
sa okno Open Page, do vstupného
poľa zapíšem URL adresu požadovaného dokumentu a kliknem na tlačidlo Open
v tomto okne. Keď sa chcem prepnúť na nejaký dokument, uložený na disku
lokálneho počítača, kliknem na tlačidlo Choose
File Objaví sa windowsovské okno Open
pomocou ktorého si vyhľadám požadovaný súbor. Prepínač Composer
musí byť zapnutý.
![]()
Upravený súbor uložím na disk kliknutím
na toto tlačidlo (tretie zľava) v aktuálnom editačnom okne Netscape
Composer alebo stlačením kombinácie kláves Ctrl-S.
Keď prvýkrát ukladám novovytvorený dokument, otvorí sa štandardné okno
Save As, v ktorom zadám
meno súboru a adresár, kde sa má uložiť.
Mám možnosť zvoliť si textový editor, ktorý mi najviac vyhovuje. Je žiadúce, aby tento editor sledoval, či iný program (v našom prípade Composer) nezmenil obsah dokumentu a aby v prípade, keď k tomu došlo, umožnil aktualizovať zdrojový text. Tieto podmienky spĺňa a autorom tejto knižky sa dobre osvedčil editor PFE (Programmer's File Editor), môžem ho stiahnuť napríklad z adresy
http://www.lancs.ac.uk/people/cpaap/pfe/
ftp://ftp.uakom.sk/pub/simtelnet/win95/editor/pfe0701i.zip
.
Zvolený textový editor prepojím s Communicatorom nasledovne: v menu Edit zvolím položku Preferences. Objaví sa okno Preferences, v jeho ľavej časti zvolím položku Composer a vo vstupnom poli HTML Editor uvediem príslušný program aj s cestou (tlačidlo Choose mi uľahčí tento krok).
V prípade striedavého používania oboch
editorov nesmiem zabudnúť pred prechodom do druhého editora uložiť aktuálny
dokument. V Composeri aj v PFE to urobím tretím tlačidlom
zľava na lište nástrojov, resp. z menu File
voľbou Save, prípadne
kombináciou kláves Ctrl-S. Keď
v textovom editore poruším syntax jazyka HTML, upozorní ma na to Composer
špeciálnou ikonou ![]() a
a ![]() na príslušnom mieste dokumentu. Keď sa nastavím na túto ikonu, objaví sa
malé okno s textom chybného príkazu.
na príslušnom mieste dokumentu. Keď sa nastavím na túto ikonu, objaví sa
malé okno s textom chybného príkazu.
<HTML>
<HEAD>
<TITLE>Titulok mojho prveho dokumentu</TITLE>
</HEAD>
<BODY>
<P>A toto je prvy odstavec mojho
prveho dokumentu. Aby bol
pekne oddeleny od druheho, pouzijem
na konci ukoncovaci
znak paragrafu.</P>
<P>Druhy odstavec bude pekne oddeleny
od prveho. Tu sa
zaroven konci moj prvy dokument.</P>
</BODY>
</HTML>
Celý dokument začnem príkazom <HTML>. Je to párový príkaz, a preto ukončím dokument uzatváracou časťou </HTML>.
Hlavička a telo dokumentu
Dokument uzavretý v príkaze <HTML> má dve časti: hlavičku uzavretú v párovom príkaze <HEAD> a telo ohraničené párovým príkazom <BODY>. Všetky tri príkazy vkladá Composer do dokumentu automaticky.
Názov dokumentu
Hlavička dokumentu zvyčajne obsahuje príkaz <TITLE>, v ktorom uvediem názov dokumentu. Tento sa zobrazí v prehliadači v záhlaví okna a taktiež identifikuje dokument v zozname adries (bookmark). Názov by mal byť stručný ale výstižný a jednoznačný (My HomePage je výstražným kontrapríkladom). Keď sa pokúsim uložiť dokument bez uvedenia názvu, otvorí sa okno Page Title. V jeho vstupnom poli zadám názov a kliknem na tlačidlo OK.
Odstavec
Pri zobrazovaní HTML dokumentu sa medzery a nové riadky nasledujúce za sebou zobrazia ako jediná medzera. Keď chcem rozčleniť text na odstavce, ohraničím ich príkazmi <P>. Tento príkaz môžem použiť aj bez ukončovacej časti </P>. Keď použijem príkaz odstavca ako párový, potom môžem zadať aj parametre, predpisujúc zarovnanie okrajov odstavca.
<!-- komentar -->
Keď chcem iba začať nový riadok (bez
voľného riadku), použijem príkaz <BR>.
![]()
Príkaz <BR>
vložím stlačením klávesu Enter.
Keď chcem zabrániť zalomeniu textu
na konci riadku, potom uvediem príslušný riadok v tele príkazu <NOBR>.
Keď chcem zabrániť tomu, aby sa text zalomil v mieste niektorej medzery,
vložím na to miesto tzv. pevnú medzeru ako špeciálny
znak .
Použitím niekoľkých pevných medzier za sebou môžem dosiahnuť výraznejšie
oddelenie dvoch slov (prípadne aj textu od obrázku). Viac obyčajných medzier
za sebou totiž prehliadač nahradí jedinou.
![]()
Pevnú medzeru vložím do textu z menu
Insert a voľbou
položky Nonbreaking Space
alebo kombináciou klávesov Ctrl-Medzera.
<IMG SRC="pekna-c.gif" WIDTH=600 HEIGHT=10><BR>
Význam parametrov WIDTH a HEIGHT už poznám z predchádzajúcej časti, avšak pre obrázky platia určité pravidlá, o ktorých sa dočítam v časti Môžem zmeniť rozmer obrázku. Príkaz <BR> (pozri Ako začnem nový riadok textu) je dobré použiť, aby sa mi pri roztiahnutí okna prehliadača nedostal vedľa čiary text. Ak chcem mať kratšiu čiaru v strede stránky, použijem príkaz <CENTER> (pozri Môžem centrovať text?).
Párový príkaz <PRE> vložím do dokumentu tak, že v rozbaľovacom zozname štýlov (prvý zľava) formátovacej lišty vyberiem položku Formatted. Ten istý efekt dosiahnem, keď v menu Format zvolím položku Paragraph a v rozbalenom podzozname položku Formatted.
<CENTER>
<H1>Zoznam clenov<BR>
horolezeckeho oddielu</H1>
<IMG SRC="pekna-c.gif" WIDTH=400
HEIGHT=10>
</CENTER>
![]()
Navolím myšou text, ktorý chcem centrovať.
Kliknutím na toto tlačidlo (prvé sprava na formátovacej lište) sa rozbalí
podmenu, v ktorom vyberiem druhú položku. Ten istý efekt dosiahnem kombináciou
klávesov Ctrl-E alebo keď v menu
Format zvolím položku
Align a v rozbalenom
podzozname položku Center.
Keď nie je navolený blok, uvedeným postupom zaistím centrovanie textu,
ktorý následne zadávam.
Na centrovanie všetkých riadkov jedného odstavca môžem použiť aj párový príkaz pre odstavec, v otváracej časti ktorého uvediem príslušný parameter: <P ALIGN=center>.
ALIGN=right
zarovná celý odstavec na pravý okraj
ALIGN=center všetky
riadky odstavca sú centrované
ALIGN=justify
zarovná obidva okraje odstavca
Keď chcem odsadiť časť textu od ľavého
okraja, môžem ho umiestniť do tela príkazu <BLOCKQUOTE>
(pozri 1.6.2) alebo do tela príkazov <UL>,
resp. <OL> pre tvorbu
zoznamov (pozri Nečíslovaný zoznam a Číslovaný
zoznam), v ktorých ale nepoužijem príkazy <LI>
pre vkladanie položiek.
![]()
Navolím myšou text, ktorý chcem zarovnať
vpravo. Kliknutím na toto tlačidlo (prvé sprava na formátovacej lište)
sa rozbalí podmenu, v ktorom vyberiem tretiu položku. Ten istý efekt dosiahnem
kombináciou klávesov Ctrl-R alebo
keď v menu Format
zvolím položku Align
a v rozbalenom podzozname položku Right.
Keď nie je navolený blok, uvedeným postupom zaistím zarovnávanie doprava
pre text, ktorý následne zadávam.
![]()
Pre odsadenie navolím myšou text,
ktorý chcem odsadiť a stlačím toto tlačidlo (druhé sprava). Ten istý efekt
dosiahnem, keď v menu Format
zvolím položku Insrease Indent alebo
kombináciou klávesov Ctrl-=.
Obsah bloku je vložený do tela párového príkazu <UL>.
Keď nie je navolený blok, uvedeným postupom zaistím odsadenie textu, ktorý
následne zadávam. Uvedený postup môžem zopakovať a dosiahnuť tak výraznejšie
odsadenie. Opačný efekt dosiahnem keď v menu Format
zvolím položku Decrease Indent alebo
kombináciou klávesov Ctrl-Pomlčka.
Aj keď sú nové riadky v zdrojovom texte ignorované, kvôli prehľadnosti je vhodné začať každú položku na novom riadku. V príkaze <UL> môžem použiť parameter TYPE. Jeho hodnota definuje symbol, ktorým začína každá položka zoznamu: TYPE=disc (preddefinovaná hodnota - plný krúžok), TYPE=circle (prázdny krúžok), TYPE=square (plný štvorček).
Použitie uvedeného príkazu v rámci
konkrétneho dokumentu ilustruje príklad v časti Ako zmením
obsah jednotlivých rámcov?.
![]()
Jednotlivé položky uvediem v texte
vždy na jednom novom riadku. Potom myšou navolím všetky položky a kliknem
na tlačidlo s uvedenou ikonou (piate sprava). Všetky potrebné príkazy sa
automaticky vložia do textu. Keď som nenavolil žiadny úsek textu, vloží
sa do zdrojového textu postupnosť <UL><LI></LI></UL>
a po každom stlačení klávesu Enter
sa vloží príkaz pre novú položku; zoznam ukončím opätovným kliknutím na
toto tlačidlo. V rozbaľovacom zozname štýlov (prvý zľava) formátovacej
lišty sa nastaví automaticky štýl List Item.
Zmenu symbolu, označujúceho začiatok položiek môžem dosiahnuť, keď v menu
Format zvolím položku
Character Propertries
(Alt-Enter) a v okne Character
Properties si zvolím kartu Paragraph.
V rozbaľovacom zozname Additional Style
zvolím položku List a
v rozbaľovacom okne Style
položku Bullet List. Nakoniec
v rozbaľovacom zozname Bullet Style
vyberiem požadovaný spôsob označovania položiek.
Aj keď sú nové riadky v zdrojovom texte ignorované, kvôli prehľadnosti je vhodné začať každú položku na novom riadku. V príkaze <OL> môžem použiť parameter START, hodnota ktorého udáva počiatočnú hodnotu číslovania položiek. V príkaze <LI> možno zmeniť parametrom VALUE aktuálnu hodnotu číslovania položiek (pri ďalších položkách pokračuje od tejto zmenenej hodnoty). V príkaze <OL> môžem použiť aj parameter TYPE. Jeho hodnota definuje spôsob číslovania jednotlivých položiek zoznamu: TYPE=1 (preddefinovaná hodnota - arabské čísla), TYPE=I (veľké rímske čísla), TYPE=i (malé rímske čísla), TYPE=A (veľké písmená), TYPE=a (malé písmená). Parameter TYPE môžem kombinovať aj s parametrami START a VALUE, pričom hodnoty posledných dvoch ostávajú stále číselné ale označenie sa zobrazí podľa zvoleného typu (napr. pre TYPE=a START=5 sa začne označovanie položiek písmenom e).
Použitie uvedeného príkazu v rámci
konkrétneho dokumentu ilustruje príklad v časti Ako zmením
obsah jednotlivých rámcov?.
![]()
Jednotlivé položky uvediem v texte
vždy na jednom novom riadku. Potom myšou navolím všetky položky a kliknem
na tlačidlo s uvedenou ikonou (štvrté sprava). Všetky potrebné príkazy
sa automaticky vložia do textu. Namiesto čísel sa ale objavia iba znaky
#, čísla uvidím až v prehliadači. Keď som nenavolil žiaden úsek
textu, vloží sa do zdrojového textu postupnosť
<OL><LI></LI></OL> a po každom stlačení
klávesu Enter sa vloží príkaz
pre novú položku; zoznam ukončím opätovným kliknutím na toto tlačidlo.
V rozbaľovacom zozname štýlov (prvý zľava) formátovacej lišty sa nastaví
automaticky štýl List Item.
Počiatočnú hodnotu a spôsob číslovania položiek môžem zvoliť, keď v menu
Format zvolím položku
Character Properties
(Alt-Enter) a v okne Character
Properties si zvolím kartu Paragraph.
V rozbaľovacom zozname Additional Style
zvolím položku List a
v rozbaľovacom okne Style
položku Numbered List.
Nakoniec v rozbaľovacom zozname Number Style
vyberiem požadovaný spôsob číslovania položiek a vo vstupnom poli Starting
Number zadám počiatočnú hodnotu číslovania.
Aj keď sú nové riadky v zdrojovom texte ignorované, kvôli prehľadnosti je vhodné začať každú položku na novom riadku, prípadne texty položiek aj odsadiť.
Použitie uvedeného príkazu ilustruje nasledujúci príklad:
|
<DT>PGP <DD>Pretty Good Privacy <DT>VRML <DD>Virtual Reality Modeling Language <DT>JDK <DD>Java Development Kit </DL> |
PGP
Pretty Good Privacy VRML Virtual Reality Modeling Language JDK Java Development Kit |
![]()
Hlavný párový príkaz <DL>
pre tento typ zoznamu zadám tak, že v menu Format
zvolím položku Character Properties
(Alt-Enter) a v okne Character
Properties si zvolím kartu Paragraph.
V rozbaľovacom zozname Additional Style
zvolím položku List a
v rozbaľovacom okne Style
položku Description List.
Príkazy pre jednotlivé položky zoznamu musím vkladať po jednom striedavo
tak, že z menu Format vyberiem
položku Paragraph a
v rozbalenom podzozname volím striedavo položky Description
Title a Descripton
Text pre hlavičku a text každej položky (príkazy
<DT> a <DD>
sa vkladajú ako párové). Ten istý efekt dosiahnem striedavou voľbou štýlov
Desc.Title a Desc.Text
v rozbaľovacom zozname štýlov (prvý zľava) na formátovacej lište.
Keď vnáram nečíslované zoznamy, prehliadač použije na rôznych úrovniach rôzne symboly na označenie začiatku položky. Pomocou parametra TYPE môžem predpísať iné symboly pre jednotlivé úrovne (pozri Ako vytvorím nečíslované zoznamy?).
Pri vnáraní číslovaných zoznamov je preddefinované číslovanie arabskými číslami (čísla z vyšších úrovní sa nepripájajú, teda napr. na tretej úrovni nie je číslo 1.1.1. ale iba 1.). Pomocou parametra TYPE môžem predpísať pre každú úroveň iný typ číslovania (pozri Ako vytvorím číslované zoznamy?).
Použitie vnorených zoznamov ilustruje
nasledujúci príklad:
|
<LI>Prikaz pre cislovany zoznam je <OL TYPE=a> <LI>UL <LI>OL <LI>DL </OL> <LI>Skratka ASAP znamena <OL TYPE=a> <LI>As Soon As Possible <LI>Aj Samotny Alkohol Pomaha </OL> </OL> |
1.Prikaz pre
necislovany zoznam je
a.UL b.OL c.DL 2.Skratka ASAP znamena a.As Soon As Possible b.Aj Samotny Alkohol Pomaha |
V oboch prípadoch uzavriem požadovaný úsek textu medzi otvárací a zatvárací kód. Najčastejšie asi použijem nasledujúce typy (logické typy sú priradené k fyzickým podľa toho, ako ich zobrazí Navigator):
kurzíva:
<I>text</I>
fyzický typ
<CITE>text</CITE>
citácia knihy, autora
<VAR>text</VAR>
premenná, meno súboru
<EM>text</EM>
mierne zvýraznenie textu
zvýraznenie
<B>text</B>
fyzický typ
<STRONG>text</STRONG>
silné zvýraznenie textu
neproporcionálne písmo
<TT>text</TT>
fyzický typ
<CODE>text</CODE>
kód programu
<SAMP>text</SAMP>
príklad
<KBD>text</KBD>
označenie vstupov z klávesnice
veľké písmo
<BIG>text</BIG> fyzický typ - odpovedá FONT SIZE=4
malé písmo
<SMALL>text</SMALL> fyzický typ - odpovedá FONT SIZE=2
normalHorný index
<SUP>text</SUP> fyzický typ
normalDolný index
<SUB>text</SUB> fyzický typ
preškrtnuté
<S>text</S> fyzický typ
<BLINK>text</BLINK> fyzický typ
Veľkosť písma môžem meniť aj párovým príkazom <FONT SIZE=#>, kde # je číslo (normálnemu písmu v Navigatore odpovedá trojka). Keď chcem meniť veľkosť fontu nezávisle na použitom prehliadači, použijem relatívne rozmery: číslu predradím plus alebo mínus. Príkaz <FONT> môžem použiť aj s parametrom COLOR, ktorého hodnota udáva farbu textu v tele tohoto príkazu. Farbu zadávam v tvare #RRGGBB, kde RR je hexadecimálna hodnota červenej zložky, GG zelenej a BB modrej. Maximálna hodnota pre všetky dvojice je FF, t.j. 255 desiatkovo. (napríklad sýto žltá farba bude mať kód #FFFF00, t.j. FF hexadecimálne je 255 desiatkovo pre červenú aj zelenú zložku, petrolejovo modrá má kód #408080 kde 40 je 64 desiatkovo pre červenú, a 80 je 128 desiatkovo pre zelenú a modrú).
Medzi logické typy patrí aj párový
príkaz <ADDRESS>, v
tele ktorého uvádzam všetky adresy. Text v tele tohoto príkazu potom tvorí
samostatný odstavec, Netscape Navigator ho vyznačuje odlišným typom
písma - kurzívou. Slúži predovšetkým na uľahčenie práce rôznych programov,
vyhľadávajúcich adresy na Internete. Samostatný odstavec, odsadený voči
ľavému okraju vytvorí prehliadač aj z textu v tele príkazu <BLOCKQUOTE>
(Navigator nepoužíva pre tento text iný typ písma, ale niektoré
iné prehliadače ho zobrazia kurzívou).
![]()
Zvýraznenie, kurzívu a podčiarknutie
môžem najrýchlejšie zadať pomocou tlačidiel v strede formátovacej lišty.
Párové príkazy pre tieto tri a ďalšie typy písma môžem vložiť do dokumentu
aj tak, že menu Format
zvolím položku Style
a v rozbalenom podzozname zvolím jednu z položiek Bold
(Ctrl-B),
Italics (Ctrl-I),
Underline (Ctrl-U),
Fixed Width (Ctrl-T
vkladá príkaz <TT>),
Superscript, Subscript, Strikethrough
a Blink (blikajúci
text síce upúta ale je veľmi rušivý). Mám možnosť meniť aj veľkosť fontu,
keď v menu Format
zvolím položku Font Size
a v rozbalenom podzozname zvolím požadovanú hodnotu. Farbu písma zmením,
keď v menu Format
zvolím položku Color
a v okne Choose Text Color zvolím
požadovanú farbu. Keď som predtým myšou navolil nejaký úsek textu, zmení
sa jeho typ, veľkosť, či farba.
![]()
Týmto tlačidlom (posledné zo štvorice
tlačidiel v strede formátovacej lišty, označených písmenom A)
zruším všetky nastavené štýly. Ten istý efekt dosiahnem kombináciou klávesov
Ctrl-K alebo keď v menu Format
zvolím položku Remove All Styles.
Keď som predtým myšou navolil nejaký úsek textu, zruším všetky jeho štýly.
![]()
Predformátovaný text a označenie adresy
(párové príkazy <PRE>
a <ADR>) vytvorím v
dokumente tak, že v rozbaľovacom zozname štýlov (prvý zľava) formátovacej
lišty vyberiem položku Formatted.
Ten istý efekt dosiahnem, keď v menu Format
zvolím položku Paragraph
a v rozbalenom podzozname vyberiem položku Formatted.
V oboch prípadoch musím pre vloženie nového riadku použiť kombináciu Shift-Enter.Tretí
spôsob ako to dosiahnem je ten, že v menu Format
zvolím položku Character Properties
(Alt-Enter) a v okne Character
Properties si zvolím kartu Paragraph.
Položky Formatted môžem
zvoliť v rozbaľovacom zozname Paragraph
style a položku Block
Quote v rozbaľovacom zozname Additional
Style.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Pri tvorbe dokumentov s diakritikou
(ďalej len dokumentov) musím vedieť, že pre kódovanie diakritiky pre stredoeurópske
jazyky sa používajú dve kódovania: CP1250 (Windows95/NT 4.0) a ISO
8859-2 (Unix a X-Windows). Netscape Navigator vie
zobraziť dokumenty používajúce obe kódovania (pozri Ako
sa zobrazí dokument s diakritikou?). Pri tvorbe dokumentov však nie
je rozumné predpokladať, že čitateľ mojich stránok používa Netscape
Navigator, a preto je dobré pripraviť tri verzie každého dokumentu:
CP1250, ISO 8859-2 a bez diakritiky. Na úvodnej stránke nechám používateľa
vybrať si takú verziu mojich stránok, ktoré sú na jeho prehliadači najlepšie
čitateľné. Stránky používajúce jedno kódovanie umiestniť do samostatného
podstromu a v stránkach budem používať relatívne adresovanie (pozri Môžem
používať aj relatívne adresovanie?) - vyhnem sa tým nutnosti meniť
v každej verzii odkazy na ostatné moje dokumenty.
![]()
Pri tvorbe dokumentu s diakritikou
budem pokladať jeden dokument (najlepšie kódovaný v CP1250) za referenčný,
ostatné dva vytvorím konverziou z referenčného. Pre referenčný dokument
v menu View rozviniem
Encoding a vyberiem
Central European (CP1250).
Vytvorím dokument a uložím ho. V ďalšom kroku vytvorím dokument používajúci
kódovanie ISO 8859-2: z menu File
vyberiem Save As
a dokument uložím pod iným menom, prípadne do iného podstromu. Potom v
menu View rozviniem
položku Encoding
a vyberiem Central European (ISO-8859-2).
Objaví sa varovný text, ktorý ma informuje, že zmeny v dokumente budú trvalé
- kliknem na tlačidlo OK.
Nakoniec vytvorím verziu bez diakritiky. Opäť použijem v menu File
položku Save As
a dokument uložím pod novým menom do podstromu pre dokument bez diakritiky.
Konverziu vykonám už mimo programu Composer pomocou nejakého konverzného
programu, napríklad:
ftp://cech.cesnet.cz/pub/local/multicode/.
<A HREF="adresa">text_odkazu</A>
kde adresa je URL adresa dokumentu, na ktorý smeruje odkaz a text_odkazu je úsek textu, ktorý sa vzťahuje na tento dokument (pri zobrazení je odlíšený od okolitého textu). Miesto tohoto textu môže byť aj obrázok. Keď chcem napríklad prepojiť anglickú verziu nejakého dokumentu s príslušnou slovenskou verziou, potom do anglickej verzie vložím:
Language switch:
<A HREF="slov_verzia.htm"><IMG
SRC="zsk.gif"></A>
Pri zobrazení grafickým prehliadačom
sa objaví slovenská zástava (je v súbore zsk.gif).
V uvedenom príklade som predpokladal, že súbor zsk.gif
je v tom istom adresári ako dokument, do ktorého som vložil odkaz. Použitie
uvedeného príkazu v rámci konkrétneho dokumentu ilustruje príklad v Ako
využiť tabuľky na rozvrstvenie WWW stránky.
![]()
Otvorí sa okno Character
properties a v ňom v karta Link.
Namiesto tlačidla môžem použiť aj kombináciu klávesov Ctrl-Shift-L.
V uvedenej karte zadám v prvom vstupnom poli text
odkazu a v druhom jeho URL adresu. Nájdenie adresy lokálneho súboru si
uľahčím kliknutím na tlačidlo Choose file.
V takomto prípade potrebujem zadávať aj odkazy smerujúce z jedného miesta rozsiahleho dokumentu na iné. Na miesto, kam chcem smerovať odkaz (napr. začiatok nejakej kapitoly správy), vložím napríklad text:
<A NAME="proj">Vysledky projektu</A>
a na miesto, odkiaľ chcem viesť odkaz vložím text:
Dosiahnute <A HREF="#proj">vysledky</A> svedcia o ....
V mene odkazu (v mojom prípade proj)
sa rozlišujú veľké a malé písmená.
![]()
Otvorí sa okno Target
Properties a v jeho vstupnom poli zadám meno odkazu.
Nakoniec kliknem na tlačidlo OK.
Do textu sa vloží
<A NAME="meno_odkazu"></A>.
![]()
Otvorí sa okno Character
properties a v ňom karta Link.
Namiesto tlačidla môžem použiť aj kombináciu klávesov Ctrl-Shift-L.
V uvedenej karte zadám v prvom vstupnom poli text
odkazu. Zapnem prepínač Current page
a v dolnom zozname vyberiem meno lokálneho odkazu. Nakoniec kliknem na
tlačidlo OK. Do textu
sa vloží
<A HREF= "#meno_odkazu">text_odkazu</A>.
Mal velky podiel na <A HREF="projekt.htm#proj">rieseni</A> projektu.
Použitie uvedeného príkazu v rámci
konkrétneho dokumentu ilustruje príklad v časti Ako zmením
obsah jednotlivých rámcov?.
![]()
Otvorí sa okno Character
properties a v ňom v karta Link.
Namiesto tlačidla môžem použiť aj kombináciu klávesov Ctrl-Shift-L.
V uvedenej karte zadám v prvom vstupnom poli text
odkazu a v druhom URL adresu dokumentu, do ktorého má odkaz smerovať. Nájdenie
adresy lokálneho súboru si uľahčím kliknutím na tlačidlo Choose
file. Zapnem prepínač Selected
File a v dolnom zozname vyberiem meno lokálneho
odkazu. Nakoniec kliknem na tlačidlo OK.
Do textu sa vloží
<A HREF="URL_dokumentu#odkaz">text_odkazu</A>.
http://adresa_servra/cesta/subor.htm
Je vhodné, keď prenášané hypertextové dokumenty majú príponu .htm alebo .htm. Keď zmením príponu napríklad na .txt, prehliadač mi zobrazí zdrojový text dokumentu (je to dané implicitným nastavením pomocnej aplikácie - pozri (Pomocné aplikácie (Applications)).
Keď v HTTP adrese zadám iba cestu (ukončenú lomítkom) bez uvedenia mena súboru, zobrazí sa mi z takto zadaného adresára dokument so štandardným menom (závislým na konfigurácii WWW servra, u nás je to napr. index.htm). Je preto vhodné takýto súbor vytvoriť (alebo priamo takto nazvať svoju domovskú stránku). V opačnom prípade vygeneruje server zoznam súborov a podadresárov v zadanom adresári, prípadne iba chybové hlásenie.
file://localhost/C|/cesta/subor.htm
Obvykle však môžem symbolické meno lokálneho servra vynechať a použiť zápis:
file:///C|/cesta/subor.htm
Keď nezadám meno súboru, získam výpis príslušného adresára, napr. pre URL
file:///c|/
získam výpis adresára lokálneho disku c: .
Keď pracujem v MS DOS, môžem použiť iba krátku príponu súboru .htm, ale namiesto obrátených lomítok obvyklých v tomto OS používam v definícii cesty obyčajné lomítka.
Pravidlá, podľa ktorých sa z relatívnych adries generujú absolútne adresy sú pomerne zložité. Asi najlepšie pochopím použitie relatívnych adries na príkladoch. V dokumente so základným URL:
file:///c|/adesar/zaklad.htm
uvediem niekoľko typov relatívnych adries podľa prvého stĺpca. Prehliadač ich bude interpretovať ako absolútne adresy podľa druhého stĺpca:
vedla.htm file:///c|/adresar/vedla.htm
../nad.htm file:///c|/nad.htm
adr/pod.htm file:///c|/adresar/adr/pod.htm
../pub/dok.htm file:///c|/pub/dok.htm
Keď prenesiem súbor zaklad.htm na server tak, že jeho URL je
http://www.niekde.sk/cesta/adresar/zaklad.htm
potom prehliadač bude interpretovať relatívne adresy nasledovne:
vedla.htm http://www.niekde.sk/cesta/adresar/vedla.htm
../nad.htm http://www.niekde.sk/cesta/nad.htm
adr/pod.htm http://www.niekde.sk/cesta/adresar/adr/pod.htm
../pub/dok.htm http://www.niekde.sk/cesta/pub/dok.htm
To, ako vyzerá v skutočnosti časť cesta uvedených absolútnych adries, ani nepotrebujem vedieť. Keď ma to predsa len zaujíma, môžem to zistiť od správcu WWW servra.
Obvykle nemám možnosť sám ukladať svoje dokumenty na WWW server a robiť v nich dodatočné úpravy. Použitie relatívnych adries mi umožní odskúšať novonavrhnutý, resp. modifikovaný dokument na mojom lokálnom počítači tak, že odkazy z neho smerujú do dokumentov na servri. Stačí, keď v hlavičke testovaného dokumentu (v tele príkazu <HEAD> ) uvediem príkaz
<BASE HREF="http://www.niekde.sk/cesta/">
kde hodnotou parametra HREF je cesta do adresára, kde bude testovaný dokument na servri umiestnený.
Pripomienky ocakava <A HREF="mailto:csonto@tuke.sk">autor</A> stranky.
Môžem napísať mailto:, resp. mailto:komu@niekde.sk aj priamo do poľa pre URL v lište adries okna Netscape: v tom prípade sa otvorí okno pre zostavenie správy (pozri Okno pre zostavenie správy (Composition)).
ftp://adresa_servra/cesta/subor.pripona
Podľa typu prípony sa obvykle nastaví správny mód prenosu. Keď chcem mať istotu, že prenos prebehne v správnom móde, najmä keď súbor má neštandardnú príponu, použijem rozšírené URL typu:
ftp://adresa_servra/cesta/subor.pripona;type=mod
kde mod môže byť jeden zo znakov a (ASCII mód), b (binárny mód), d (adresár). Keď chcem umožniť prenos jedného, či viacerých súborov zo známeho adresára, zadám URL typu:
ftp://adresa_servra/cesta/
V prenesenom adresári potom aktivujem odkaz na požadovaný súbor (je ním spravidla jeho meno). Keď nepoznám cestu k požadovanému súboru, zadám v URL iba adresu servra a požadovaný súbor nájdem obvyklým spôsobom v adresárovom strome:
ftp://adresa_servra/
Časť Môže Navigator komunikovať s anonymnými FTP servrami? pojednáva o tom, ako prebieha vlastný prenos súborov z FTP servra v prostredí Navigatora.
Keď chcem nejakej oprávnenej (a predovšetkým dôveryhodnej) skupine sprístupniť moje vlastné súbory pomocou protokolu FTP, použijem URL typu (meno súboru, prípadne aj cestu môžem vynechať):
ftp://pouzivatelske_meno@adresa_servra/cesta/subor.pripona
Prístup k súboru (súborom) je potom možný až po zadaní môjho hesla.
gopher://gopher.tuke.sk
gopher://gopher.tuke.sk:port
a požadovanú informáciu vyhľadám spôsobom obvyklým pri prezeraní gopherovskej stromovej štruktúry. Číslo portu uvádzam za dvojbodkou na konci, keď sa nepoužíva štandardný port 70 (na našom gopheri sú napríklad na inom porte k dispozícii interné informácie univerzity).
Keď sa chcem odvolať iba na jednu konkrétnu 'hlbšie' položenú ponuku, prípadne iba na jediný gopherovský dokument, zadám v URL celú cestu, ktorá k nim vedie, napríklad:
gopher://ccsun.tuke.sk/11/Misc/Kosice/Prog/Program%20kin%20a%20klubov
gopher://ccsun.tuke.sk/00/Misc/Kosice/Prog/Program%20kin%20a%20klubov/KINO%20CAPITOL
V uvedených príkladoch je uvedený aj typ dokumentu (11- ponuka; 00 - textový dokument, 99 - binárny súbor). Vzhľadom na to, že v gopherovskej ceste sa vyskytovali medzery, ktoré v URL nemôžem priamo uviesť, musel som ich nahradiť hexadecimálnou hodnotou ASCII kódu príslušného znaku, pred ktorým je znak %.
news:nazov_casopisu
...chcem vediet <A HREF="about:O_NIECOM">o niecom</A>...
Argument O_NIECOM môže mať rôzne hodnoty, napr. plug-ins (informácia o plugin-och - pozri Čo sú pomocné aplikácie a čo je plug-in, ktoré sú v mojom prehliadači zaradené), document (informácie o aktuálnom dokumente), cache (informácie o dokumentoch, ktoré sú v pamäti cache môjho prehliadača).
V Netscape môžem použiť aj špeciálny protokol javascript:, pomocou ktorého môžem definovať volanie JavaScript-u (pozri Ako môžem JavaScriptom prepojiť rámce?).
... text pred <IMG SRC ="obrazok.gif">
text za ...
![]()
Otvorí sa dialógové okno Image Properties. V ňom na karte Image zadám vo vstupnom poli URL vkladaného obrázku (keď kliknem na tlačidlo Choose File, otvorí sa okno Choose Image File a v ňom vyhľadám príslušný adresár a súbor). Okrem toho môžem zvoliť polohu obrázku vzhľadom k okolitému textu (ALIGN - v každom tlačidle je táto poloha schématicky znázornená, detaily sú v časti Aká je poloha obrázku vzľadom na okolitý text?), rozmery obrázku (WIDTH a HEIGHT - Môžem zmeniť rozmer obrázku?), voľné okraje a šírku rámčeka (HSPACE, VSPACE a BORDER - Aká je poloha obrázku vzľadom na okolitý text?). Kliknutím na tlačidlo Alt Text/LowRes vyvolám okno Alternate Image Properties a v ňom zadám alternatívny text (ALT - Ako ošetrím prípad, ak prehliadač nezobrazí obrázok?) a adresu obrázku, ktorý sa zobrazí ako predbežná jednoduchá alternatíva objemnejšej konečnej verzie (LOWSRC - Aká je poloha obrázku vzľadom na okolitý text?). Žiaľ, Navigator ešte stále nepodporuje zobrazovanie iba 'lowres' obrázkov ako medzistupeň medzi prenosom plnej verzie obrázku a jeho potlačením (pozri Ako môžem ovládať prenos obrázkov?).
Ten istý problém nastáva, keď používam textový prehliadač. Napríklad v Lynx-e sa na mieste obrázkov objaví iba text [IMG] alebo [INLINE].
Kvôli naznačenému problému v príkaze zaradenia obrázku uvádzam vždy v parametri ALT aj alternatívny text, charakterizujúci tento obrázok. Uvedený text sa objaví v textovom prehliadači namiesto obrázku a v Navigatore ho môžem na chvíľu vidieť, keď nastavím myšou kurzor na obrázok, resp. na náhradnú ikonu. Alternatívny text môže obsahovať okrem písmen a číslic aj špeciálne symboly okrem medzery a znakov < , > a &. V týchto štyroch prípadoch musím buď použiť kódy podľa 1.7 alebo dať celý text do úvodzoviek. Medzery na začiatku a na konci textu medzi úvodzovkami sa ignorujú, jedna alebo viac medzier uprostred alternatívneho textu sa zobrazí ako jedna medzera.
Keď napríklad v slovenskej verzii dokumentu chcem mať odkaz do anglickej verzie, potom použijem príkaz:
<A HREF="english.htm"><IMG SRC="zuk.gif" ALT=English></A>
ktorý v prípade grafického prehliadača zobrazí odkaz ako anglickú vlajku (uloženú v súbore zuk.gif) a v prípade textového prehliadača ako text English.

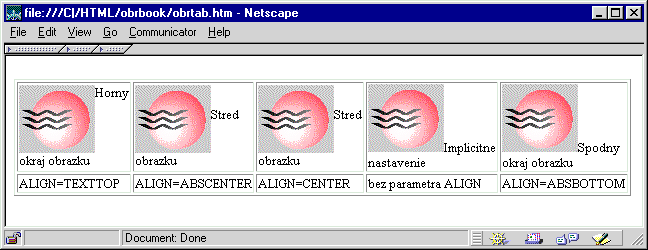
Keď požadujem, aby obrázok bol na inej úrovni vzhľadom k textu, doplním príkaz o príslušný parameter:
...pred <IMG SRC ="obrazok.gif" ALIGN="uroven"> text za...
pričom "uroven" môže mať nasledujúce hodnoty:
TOP text je na úrovni horného okraja obrázku (rovnaký efekt som zistil aj pre hodnoty TEXTTOP),
CENTER text je na úrovni stredu obrázku (rovnaký efekt som zistil aj pre hodnotu ABSCENTER, MIDDLE a ABSMIDDLE),
BOTTOM text je na úrovni spodného okraja obrázku, táto hodnota je implicitná (rovnaký efekt som zistil aj pre hodnoty ABSBOTTOM a BASELINE).
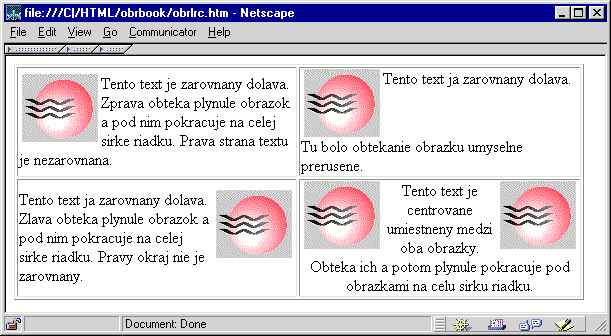
Riadkovanie textu sa dočasne rozšíri vo všetkých prípadoch na celú výšku obrázku. Keď použijem parameter ALIGN=LEFT alebo ALIGN=RIGHT, obrázok sa zobrazí úplne vľavo/vpravo a priestor vedľa neho sa vyplní textom s nezmeneným riadkovaním, teda text obteká obrázok (prvý a tretí príklad v tabuľke na druhej strane).
Keď chcem, aby bol obrázok zaradený
presne na mieste príkazu a aby priestor vedľa neho nebol vyplnený textom,
zadám za príkazom pre zaradenie obrázku príkaz
<BR CLEAR>. Tento príkaz použijem aj keď chcem
ukončiť obtekajúci text vedľa obrázku. Umiestnim ho tesne pred text, ktorý
má pokračovať až pod obrázkom (druhý príklad v tabuľke ilustruje tento
prípad pre parameter obrázku ALIGN=LEFT).
![]()
Keď chcem prerušiť obtekanie textu
okolo obrázku, potom nastavím kurzor na miesto kde začína text, ktorý už
má byť celý pod obrázkom. V menu Insert
zvolím položku Break
below Image.
Keď chcem na jednu úroveň umiestniť
vľavo aj vpravo obrázok a vyplniť priestor medzi nimi centrovaným textom
(štvrtý príklad v tabuľke), použijem kombináciu príkazov: 
<IMG SRC ="obrlavy.gif" ALIGN="LEFT">
<IMG SRC ="obrpravy.gif" ALIGN="RIGHT">
<P ALIGN=CENTER>Text...
Zoradenie viacerých obrázkov vedľa/nad sebou môžem urobiť aj pomocou tabuliek (pozri Môžu tabuľky obsahovať aj obrázky?). Tento spôsob som použil aj v príkladoch tejto podkapitoly. Je to riešenie jednoduché a elegantné, ale neštandardné: nie všetky prehliadače vedia tabuľky zobraziť.
Štandardne sa text primyká tesne k obrázku. Keď chcem, aby medzi textom a obrázkom bola napríklad medzera šírky a/alebo výšky 20 bodov, môžem ju zadefinovať parametrami HSPACE=20 a/alebo VSPACE=20. Keď požadujem, aby okolo obrázku bol rámček šírky 5 bodov, dosiahnem to pomocou parametra BORDER=5. Pre bežný obrázok je preddefinovaná hodnota tohoto parametra 0, pre obrázky ako odkazy (pozri Môže byť obrázok alebo ikona odkazom?) a pre senzitívne obrázky (pozri Ako sa zobrazí dokument s diakritikou? a Ako vytvorím senzitívne obrázky?) hodnota 1. Keď chcem potlačiť uvedené preddefinované orámovanie odkazov a senzitívnych obrázkov, použijem parameter BORDER=0).
Preddefinované obrázky a vzorky môžem nájsť napríklad v knižnici obrázkov na domovskej stránke Netscape http://home.netscape.com/assist/net_sites/bg/ ako aj na URL adrese http://bela.fei.tuke.sk/gifs/. POZOR! Pre odkazy na vzorky platí to isté čo pre pomocné obrázky z časti Existujú knižnice pomocných obrázkov?.
BGCOLOR farbu pozadia,
TEXT farbu normálneho textu,
LINK farbu nenavštíveného odkazu,
VLINK farbu už navštíveného
odkazu,
ALINK farbu aktívneho odkazu
(toho, na ktorý som práve klikol).
Každý z týchto parametrov zadávam v
tvare #RRGGBB, kde
RR je hexadecimálna hodnota červenej zložky,
GG zelenej a BB
modrej. Maximálna hodnota pre všetky dvojice je
FF, t.j. 255
desiatkovo. (napríklad sýto žltá farba bude mať kód
#FFFF00, t.j. FF
hexadecimálne je 255 desiatkovo
pre červenú aj zelenú zložku, petrolejovo modrá má kód
#408080 kde 40
je 64 desiatkovo pre červenú,
a 80 je
128 desiatkovo pre zelenú a modrú). Farby môžem
zadávať aj slovne, napr. blue, yellow ...
![]()
V menu Format
zvolím položku Page Colors and Properties
a v okne Page Properties zvolím
kartu Colors and Background.
V nej môžem navoliť požadovanú farbu pre bežný text, pre odkazy, pre odkazy
na ktoré ukazuje kurzor, pre navštívené odkazy a pre pozadie stránky. Môžem
si vybrať aj vhodný obrazec pre pozadie (ten prekryje zvolenú farbu pozadia).
Zapnem prepínač Use custom colors
a kliknem na tlačidlo OK.
Vytvorenie a zaradenie takéhoto obrázku do dokumentu mi umožnia špeciálne programy. Jedným z nich je freewarový program Mapedit, ktorého URL adresa je:
http://sunsite.unc.edu/boutell/mapedit/mapedit.htm
alebo 'bližšie' na adrese:
http://www.stuba.sk/tucows/htmlacc.htm .
V menu Edit programu Mapedit vyberiem položku Open/Create a v okne Open/Create Map zadám v hornom vstupnom poli meno HTML dokumentu obshujúceho obrázok, ktorý chcem zmeniť na senzitívny (zadanie mi uľahčí tlačidlo Browse). Otvorí sa okno Select Inline Image a v ňom si vyberiem, ktorý z obrázkov v dokumente má byť senzitívnym. Potom zadám typ (väčšinou sa používa NCSA) pomocou príslušného prepínača. Na pracovnej ploche sa objaví obrázok. V menu Tools vyberiem jeden z troch možných tvarov oblasti: Polygon (mnohouholník), Circle (kružnica) alebo Rectangle (obdĺžnik).
V prípade kružnice kliknem do stredu, kružnica mení pri pohybe kurzora svoj polomer. Keď má požadovanú veľkosť, kliknem druhýkrát. Ukladá sa súradnica stredu a polomer.
V prípade obdĺžnika kliknem najprv do ľavého horného rohu, potom pohybom kurzora presúvam pravý dolný roh oblasti do požadovanej polohy a kliknem druhýkrát. Do súboru sa uložia súradnice týchto dvoch bodov.
V prípade mnohouholníka kliknem na prvý vrchol mnohouholníka, potom presuniem kurzor do ďalšieho vrcholu, kde zase kliknem. Tak pokračujem, až nakoniec v poslednom vrchole kliknem najprv ľavým a potom pravým tlačidlom myši (netriafam sa do východzieho vrcholu - posledná hrana, uzatvárajúca mnohouholník, sa doplní automaticky).
Po ukončení zadávania oblasti sa otvorí okno Object URL. V hornom vstupnom poli zadám URL adresu, ktorá predstavuje odkaz prislúchajúci tejto oblasti a kliknem na tlačidlo OK.
Uvedený postup zopakujem pre všetky oblasti. Keď som priradil URL 'vnútorným' oblastiam obrázku a chcem priradiť nejaké URL aj celému okoliu, až po okraje, buď vytvorím obdĺžnikovú oblasť zhodnú s obrysom obrázku, alebo v menu Tools vyberiem položku Test+Edit a kliknem niekde blízko okraja obrázku. Otvorí sa okno Default URL a v ňom zadám príslušné URL.
Nakoniec výsledok uložím tak, že v
menu Edit zvolím
položku Save. V
okne Save As zadám meno súboru,
zapnem prepínač Client Side Map
a nakoniec kliknem na tlačidlo OK.

Výsledok naznačeného postupu ilustruje
obrázok, v ktorom kľúčovej dierke prislúcha jedna kruhová a jedna mnohouholníková
oblasť. Aj okoliu dierky som priradil URL. Zdrojový text, prislúchajúci
tomuto príkladu je nasledovný:
<img src="file:///C|/HTML/mapedit/KEY.GIF"
usemap="#KEY">
<map name="KEY">
<area shape="circle" ALT="DierkaC"
coords="28,17,10" href="dierka.htm">
<area shape="polygon" ALT="DierkaP"
coords="25,27,21,47,35,47,31,27" href="dierka.htm">
<area shape="rect" href="mimo.htm"
coords="0,0,55,55">
</map>
Sú to vlastne dva príkazy. Prvý bol už v pôvodnom dokumente, doplnil sa iba parameter usemap, druhý predstavuje vlastnú definíciu senzitívneho obrázku (párový príkaz map).V prípade, že okoliu by som nebol priradil žiadne URL, predposledný riadok by mal tvar <area shape="default" nohref>. Jednotlivé body sú definované dvojicou súradníc (prvá je vo vodorovnom smere). Súradný systém má v ľavom hornom rohu bod (0,0).
Mám možnosť robiť aj dodatočné úpravy senzitívneho obrázku a to buď priamo v Composeri alebo pomocou Mapedit, z menu Tools voľbou Test+Edit.
Obrázok načítam do programu tak, že v menu Edit zvolím položku Open a v okne Open Image File zadám meno nového súboru. Pri ukladaní obrázku postupujem tak, že v menu Edit zvolím položku Save as a v okne Save Image as zadám meno nového súboru. Dbám na to, aby v poli Save as type: bol nastavený správny formát. Príslušná prípona sa za meno súboru doplní automaticky.
Formát GIF umožňuje uloženie obrázku v tzv. prekladanom (interlaced) móde. Prejaví sa to pri zobrazovaní na prehliadači: najprv sa zobrazí každý ôsmy riadok, v druhom kroku sa doplní každý štvrtý riadok, v treťom kroku každý druhý riadok a nakoniec chýbajúce riadky. Prehliadač tak poskytne obrázok s postupne sa zjemňujúcim rozlíšením, pričom pri pomalom prenose si môžem pomerne skoro vytvoriť predstavu o obsahu obrázku. V programe LView Pro nastavím prekladaný mód tak, že v menu Edit zvolím položku Properties a v okne Properties v karte GIF zaškrtnem políčko Save Interlaced.
?alšou prednosťou formátu GIF je, že mi umožňuje definovať priehľadné pozadie. Väčšina ikon, grafických značiek a podobných grafických prvkov (logá firiem) má nepravidelný tvar uložený na homogénnom pozadí. Keď sa farba pozadia nezhoduje s farbou pozadia HTML stránky, na ktorej tento prvok použijem (je tomu takmer vždy, naviac čitateľ mojej stránky si môže zadávať svoje vlastné pozadie), potom sa vytvorí okolo prvku rušivý rámček. Keď je však farba pozadia deklarovaná ako priehľadná, tento problém odpadá.
Väčšina grafických prvkov, ktoré získam z rôznych zdrojov (pozri Existujú knižnice pomocných obrázkov?) už má takto nastavené pozadie. Keď nie, potom v programe LView Pro v menu Edit zvolím položku Properties a v okne Properties v karte GIF zaškrtnem políčko Save Transparent Color Information to GIF89a Files. Potom v menu Retouch zvolím položku Background color, objaví sa okno Select Color Palette Entry. Políčko farby priehľadného pozadia je v palete zarámované, kliknutím na iné políčko môžem priehľadnú farbu zmeniť. Popis Current selection info v dolnej časti okna ma informuje o indexe zvolenej farby a o jej RGB (Red-Green-Blue) hodnotách. Keď sa v obrázku vyskytuje viac podobných farieb, môžem kliknúť na tlačidlo Dropper, vzhľad kurzora sa zmení (má tvar pipety). Nastavím ho v obrázku na plochu, ktorá má mať priehľadnú farbu a kliknem na ňu. Políčko príslušnej farby v palete sa automaticky zarámuje. Keď sa chcem presvedčiť o tom, ktorá časť obrázku bude mať priehľadnú farbu, zaškrtnem políčko Mask selection using. V obrázku ostanú farebné iba 'priehľadné' plochy, ostatné sú buď čierne alebo biele, podľa zvoleného prepínača Black alebo White.
Väčšina ikon, grafických značiek a podobných grafických prvkov (logá firiem) používa iba niekoľko málo farieb. Mám možnosť zredukovať objem dát, reprezentujúcich obrázok v prípade, keď bola pri jeho tvorbe použitá plná paleta 256 farieb. V programe LView Pro to poznám v hlavičke hlavného okna (tretie číslo - prvé dve udávajú rozmer obrázku v bodoch - pixeloch). V menu Retouch zvolím položku Color Depth, objaví sa okno Color Depth. V ňom zapnem prepínač Pallete Image a potom Windows Pallete (16 colors) a kliknem na tlačidlo OK. Dbám na to, aby pri ukladaní v poli Save as type okna Save Image as bol nastavený formát GIF 89a (prípona *.gif ). Pri zmene rozsahu palety z 256 (8 bitov) na 16 (4 bity) je teoretické zníženie objemu dát dvojnásobné. Vzhľadom na spôsob kódovania a následnej komprimácie sa táto hodnota môže líšiť. V prípade, keď sa jedná o čiernobiely obrázok a bol uložený s bohatšou paletou, môžem v okne Color depth zapnúť prepínač Black & White a ešte viac znížiť objem dát.
?alšou zaujímavou možnosťou, ktorú formát GIF poskytuje, je animácia. Súbor v tomto prípade obsahuje dva alebo viac obrázkov, ktoré sa pri zobrazení prehliadačom postupne striedajú. Nakoľko vo formáte GIF sa ukladá obraz ako istý počet rôzne veľkých pravouhlých obrázkov, ďalšia úspora sa dosahuje tým, že pri animácii sa viacnásobne ukladajú iba 'premenlivé' časti obrázku.
Formát GIF volím, keď vystačím s menším počtom farieb (do 256), keď je obrázok tvorený pomerne veľkými homogénnymi plochami, keď sú v ňom výrazné hrany, prípadne ostré farebné prechody. Hodí sa dobre pre reprezentáciu čiarových obrazov (výkresy, písmo, ikony).
Existuje aj tzv. progresívny JPEG formát, ktorý umožní už po prenose pomerne malej časti dát získať hrubý obrázok, ktorý sa postupne vďaka prichádzajúcim údajom zjemňuje. Tento efekt môžem pozorovať iba v prípade, že prenos je pomalší, než dekomprimácia a zobrazovanie prehliadačom.
V programe Lview Pro môžem zvoliť faktor kvality v intervale 20 - 95 (default 75) tak, že v menu Edit vyberiem položku Properties a v okne Properties na karte JPEG použijem posuvník v poli Compression quality. Pre portrét rozmerov 133 x 167 som získal pre faktory 20-75-95 objemy dát 2kB-6kB-8kB. Kvalita obrazu pre faktor 20 bola veľmi nízka (rozmazané hrany, veľké homogénne plochy). Na karte JPEG môžem zaškrtnutím políčka Progresive Compression nastaviť vyššie spomínaný progresívny JPEG formát.
Formát JPEG použijem pre obrázky s bohatou škálou farieb (obvykle kvalitné digitalizované fotografie), v ktorých sa nevyskytujú výrazné ostré hrany a veľké kontrasty farieb či jasov. Vzhľadom k charakteru tohoto formátu nemám obvykle možnosť definovať priesvitné pozadie.
Keď chcem vytvoriť nový obrázok, navrhnem ho napríklad windowsovským programom Paint a uložím ho ako bitmapu (v poli Save as type: nastavím16 alebo 256 farieb). Nakoniec prekonvertujem obrázok pomocou programu LView Pro na formát GIF.
V prípade, keď sa jedná o väčší počet obrázkov (obrazová galéria, katalóg výrobkov) je vhodným kompromisom medzi 'čitateľnosťou' obrázku a objemom prenášaných dát použitie tzv. náhľadov. V hlavnom dokumente sú pre informáciu uvedené zmenšené varianty obrázkov, pričom každý z nich je odkazom na svoju plnú verziu. Pekným príkladom tohoto prístupu je stránka známeho Múzea moderného umenia rodiny Warholovcov (http://www.unipo.sk/andy/andy1.htm). Napríklad slávna Absolut vodka má v náhľade rozmer 65x65x256 a objem 4kB, kým plná verzia 348x442x256 má objem 100kB (vzhľadom na charakter obrázkov bol zvolený formát GIF).
V programe Lview Pro môžem zmeniť rozmer načítaného obrázku tak, že v menu Edit zvolím položku Resize a v okne Resize Image zadám nové rozmery v obrazových bodoch buď priamo vo vstupných poliach New size alebo relatívne posuvníkmi v poli New size / Current size ratio:. Mám možnosť prispôsobiť veľkosť obrázku rozmerom obrazovky alebo použitému rozlíšeniu (prepínače v spodnej časti okna). Zaškrtnutím políčka Preserve aspect ratio dosiahnem zachovanie pomeru šírka/výška obrázku.
Keď chcem použiť iba výrez z pôvodného obrázku, potom v menu Edit vyberiem položku Redimension. V okne Redimension image zadám v poliach Image size počet bodov nového obrázku (posúva sa pravý dolný roh obrázku). Keď chcem posunúť aj ľavý horný roh, otočím obrázok tak, že v menu Edit dvakrát po sebe vyberiem položku Rotate Left! a uvedeným postupom posuniem roh obrazu, ktorý sa takto dostal vpravo dole. Keď sa uspokojím s ručným, menej presným vymedzením výrezu, môžem stlačiť ľavé tlačidlo myši po nastavení kurzora do ľavého horného rohu výrezu a posunúť kurzor (tlačidlo držím stále stlačené) do pravého dolného rohu výrezu. Potom v menu Edit vyberiem položku Crop!, ktorá realizuje výber označeného výrezu.
Ako tvorca webovskej stránky sa predovšetkým snažím znížiť objem dát obrázkov zmenšením ich rozmeru (pozri Môžem zmeniť rozmer obrázku?), u GIFov aj redukciou počtu farieb. Do vlastného dokumentu zaradím iba náhľady malých rozmerov, ktoré sú odkazmi na plné verzie obrázkov. Prenos obrázkov môžem zefektívniť aj použitím postupného zobrazovania od hrubej verzie s postupným zjemňovaním (progresívne JPEG) , prekladané GIF). Podobný efekt dosiahnem, keď použijem v príkaze <IMG> parameter LOWSRC, ktorého hodnotou je URL dočasne zobrazenej jednoduchšej verzie obrázku (ešte pred ním sa vedľa ikony nezobrazeného obrázku vypíše hodnota parametra ALT - pozri Ako ošetrím prípad, keď prehliadač nezobrazí obrázok?).
Niektoré programy pre spracovanie multimédií nezobrazia iba svoj štandardný ovládací panel, ale umožňujú ľubovolne rozmiestniť niektoré ovládacie prvky na webovskej stránke (napr. RealRadio - pozri Ako zadám odkaz pre súbory spracovávané plug-imni?).
Obrázok ilustruje použitie uvedených príkazov pre zobrazenie jednoduchej tabuľky.
|
<TR><TH>Meno<TH>Body <TH>Ocenenie <TR><TD>Jana<TD>323 <TD>**** <TR><TD>Katarina <TD>21<TD>******* <TR><TD>Eva<TD>65432<TD>** </TABLE> |
 |
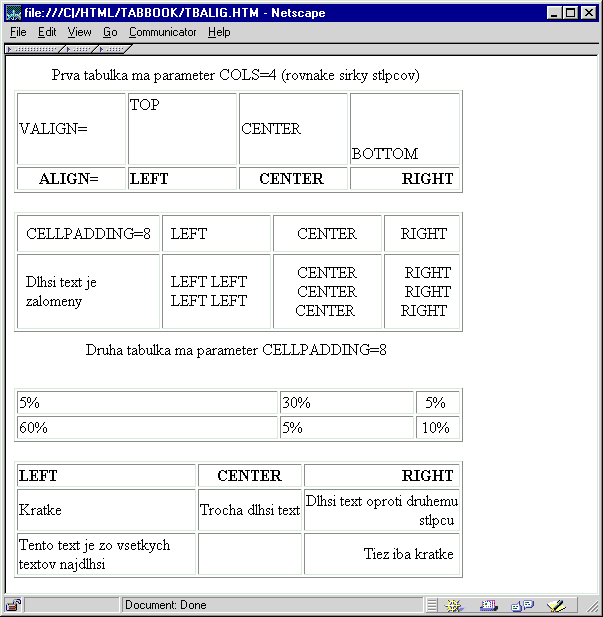
Paramerom WIDTH zadám, akú šírku zaberie tabuľka, napr. pre WIDTH=50% tabuľka zaberie polovičku šírky plochy (bez tohoto parametra sa šírka stĺpcov prispôsobuje automaticky najširšiemu obsahu poľa, pozri poslednú tabuľku v Ako môžem ovplyvniť vzhľad jednotlivých polí tabuľky?). Celá šírka tabuľky, zadaná parametrom WIDTH sa delí podľa obsahu polí tabuľky: určujúci je vždy najväčší obsah poľa v danom stĺpci. Keď ale uvediem v príkaze <TABLE> parameter COLS=#, potom sa šírka tabuľky rozdelí rovnomerne pre všetky stĺpce (pozri prvé dve tabuľky v Ako môžem ovplyvniť vzhľad jednotlivých polí tabuľky?). Keď chcem zadať pevné, ale nie rovnaké šírky stĺpcov, potom v príkazoch <TD> jedného riadku zadám parametre WIDTH=##%, kde ## je šírka stĺpca v percentách (pozri predposlednú tabuľku v Ako môžem ovplyvniť vzhľad jednotlivých polí tabuľky?).
Keď za príkazom <TABLE> uvediem príkaz <CAPTION>, potom text za týmto príkazom sa zobrazí ako nadpis tabuľky (implicitne je nad ňou, ale parametrom ALIGN=BOTTOM ho môžem umiestniť pod tabuľku - pozri prvé dve tabuľky v Ako môžem ovplyvniť vzhľad jednotlivých polí tabuľky?).
Príkaz <TABLE> môže mať aj ďalšie dva parametre BGCOLOR a BACKGROUND, ktorými môžem zadať farbu pozadia, resp. obrazec pozadia - podobne ako som to robil pre celý dokument (pozri Ako vyplním pozadie WWW stránky obrázkom alebo vzorkou? a Ako môžem nastaviť farby pozadia a písma WWW stránky?).
Obsah jednotlivých polí tabuľky, definovaných príkazom <TD> je implicitne zarovnaný doľava. Môžem to zmeniť, keď v príslušnom príkaze <TD> uvediem parameter ALIGN=CENTER alebo ALIGN=RIGHT. V prípade hlavičky, teda pri použití príkazu <TH>, je obsah poľa implicitne centrovaný. Obdobne pomocou parametra VALIGN=TOP alebo VALIGN=BOTTOM dosiahnem zarovnanie obsahu nahor alebo nadol. Implicitná hodnota je VALIGN=CENTER. Všetky uvedené prípady ilustruje prvá tabuľka.
Keď mi vadí, že obsah jednotlivých polí sa tesne primyká k deliacim čiaram, môžem v príkaze <TABLE> použiť parameter CELLPADDING=#, vložím tak medzeru šírky # bodov nad aj pod obsahom poľa. Taká istá medzera sa vloží aj pred/za obsahom poľa, podľa zarovnania vľavo/vpravo (pozri druhú tabuľku).
Keď je niektoré pole tabuľky prázdne, zobrazí sa ako 'nezapustená' plocha (iba ak je použitý parameter BORDER). Môžem tomu zabrániť tak, že do poľa umiestnim 'pevnú' medzeru príkazom (stredné dolné pole poslednej tabuľky). O zadávaní špeciálnych znakov sa viac dozviem v časti Ako zadám v texte špeciálne znaky?.
Použitie uvedených parametrov si najlepšie ozrejmím na konkrétnych tabuľkách:
<TABLE BORDER COLS=4 WIDTH="80%">
<CAPTION> Prva tabulka ma parameter
COLS=4 (rovnake sirky stlpcov)
<TR> <TD HEIGHT=70>VALIGN= <TD
VALIGN=TOP>TOP
<TD VALIGN=CENTER>CENTER <TD
VALIGN=BOTTOM>BOTTOM
<TR> <TH>ALIGN= <TH ALIGN=LEFT>LEFT
<TH ALIGN=CENTER>CENTER
<TH ALIGN=RIGHT>RIGHT
</TABLE><P>
<TABLE BORDER COLS=4 CELLPADDING=8
WIDTH="80%">
<CAPTION ALIGN=BOTTOM>Druha tabulka
ma parameter CELLPADDING=8
<TR> <TD>CELLPADDING=8 <TD
ALIGN=LEFT>LEFT
<TD ALIGN=CENTER>CENTER<TD ALIGN=RIGHT>RIGHT
<TR> <TD>Dlhsi text je zalomeny<TD
ALIGN=LEFT>LEFT LEFT LEFT LEFT
<TD ALIGN=CENTER>CENTER CENTER
CENTER
<TD ALIGN=RIGHT>RIGHT RIGHT RIGHT
</TABLE><P>
<TABLE BORDER WIDTH="80%">
<TR> <TD WIDTH="5%">5%<TD
WIDTH="30%" ALIGN=LEFT>30%
<TD WIDTH="5%" ALIGN=CENTER>5%
<TR> <TD WIDTH="60%">60%<TD
WIDTH="5%" ALIGN=LEFT>5%
<TD WIDTH="10%" ALIGN=CENTER>10%
</TABLE><P>
<TABLE BORDER WIDTH="80%">
<TR> <TH ALIGN=LEFT>LEFT<TH
ALIGN=CENTER>CENTER<TH ALIGN=RIGHT>RIGHT
<TR> <TD>Kratke<TD ALIGN=CENTER>Trocha
dlhsi text
<TD ALIGN=RIGHT>Dlhsi text oproti
druhemu stlpcu
<TR> <TD>Tento text je zo vsetkych
textov najdlhsi
<TD ALIGN=CENTER> <TD
ALIGN=RIGHT>Tiez iba kratke
</TABLE>

![]()
Po kliknutí na toto tlačidlo (druhé
sprava na lište nástrojov) sa otvorí dialógové okno New
Table Properties. V ňom zadám požadovaný počet riadkov
a stĺpcov tabuľky a prípadne zmením preddefinované nastavenie hodnôt, definujúcich
umiestnenie tabuľky, nadpis (caption), šírku vonkajšieho rámčeka, šírku
deliacich čiar, šírku prázdneho priestoru okolo obsahu poľa tabuľky (všetko
v bodoch), šírku tabuľky (v bodoch alebo percentách okna), farbu pozadia
tabuľky, prípadne aj obrazec pozadia pre tabuľku. Príkazy <TR>
a <TD> sa vkladajú
ako párové.
![]()
Keď chcem rozšíriť tabuľku o nový
riadok, stĺpec alebo iba o jedno pole v riadku, nastavím kurzor do poľa,
pod/za ktoré chcem vkladať. V menu Insert
vyberiem položku Table
a z podmenu, ktoré sa rozvinie vyberiem Row,
Column alebo Cell.
Výmaz riadku, stĺpca alebo poľa tabuľky dosiahnem tak, že nastavím kurzor
do riadku/stĺpca/poľa, ktoré chcem zrušiť. V menu Edit
vyberiem položku Delete Table
a z podmenu, ktoré sa rozvinie vyberiem Row,
Column alebo Cell.
Keď chcem zmeniť parametre, ktoré som zvolil pri definícii tabuľky, potom
v menu Format zvolím
položku Table Properties.
Otvorí sa okno Table properties.
Karta Table je zhodná
s oknom New Table Properties,
v ktorej som pôvodne definoval tabuľku. Keď chcem nastaviť špeciálne parametre
pre niektorý riadok alebo pole, potom v okne Table
properties zvolím kartu Row
alebo Cell a v nich zadám
požadované hodnoty.
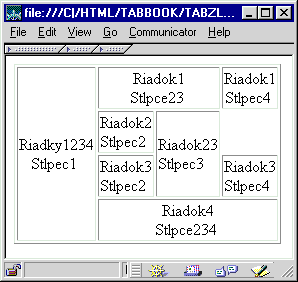
<TABLE BORDER>
<TR ALIGN=CENTER><TD rowspan=4>Riadky1234<BR>Stlpec1
<TD colspan=2 ALIGN=CENTER>Riadok1<BR>Stlpce23
<TD>Riadok1<BR>Stlpec4
<TR><TD>Riadok2<BR> Stlpec2
<TD rowspan=2>Riadok23<BR>Stlpec3
<TR><TD>Riadok3 <BR>Stlpec2
<TD>Riadok3<BR> Stlpec4
<TR><TD colspan=3 ALIGN=CENTER>Riadok4<BR>Stlpce234
</TABLE>

Keď som zadával príkaz <TD> pre pole, ktoré malo preklenúť viac stĺpcov, použil som parameter COLSPAN. Keď malo pole zasahovať nadol do nasledujúcich riadkov, použil som parameter ROWSPAN. Pri zápise jednotlivých riadkov som musel sledovať, či doňho zhora nezasahuje nejaké pole. Ak áno, príslušný príkaz <TD> som vynechal. Keď vynechám príkaz <TD> z iného dôvodu, príslušná časť tabuľky sa zobrazí ako nezapustená (iba ak som použil parameter BORDER). Ilustruje to koniec druhého riadku. Keby som chcel mať na tomto mieste prázdne pole, nestačí mi tam dať príkaz <TD>, musím zaňho dať nejaký 'text', najlepšie pevnú medzeru ( ).
Vnorená tabuľka bez ohraničujúcich čiar mi môže dobre poslúžiť aj pri rozvrhnutí obsahu poľa nadradenej tabuľky (pozri napríklad pole s odkazom na anglickú verziu a na rozvrhnutie údajov o kontakte v Ako využijem tabuľky na rozvrhnutie WWW stránky? - v druhej z nich som musel použiť párové príkazy <TR> a <TD> kvôli korektnému zobrazeniu).
Predovšetkým v definícii obrázkov dôsledne zaradím parameter <ALT> (pozri Ako ošetrím prípad, keď prehliadač nezobrazí obrázok?). Keď je obrázok odkazom, tak tam dám textový odkaz, keď je obrázok iba ilustratívny dám medzi úvodzovky iba medzeru. Keď v prehliadači nepodporujúcom tabuľky chcem, aby sa obsahy po sebe idúcich polí tabuľky zobrazili pod sebou, vložím príkaz <BR> na koniec textu v danom poli alebo text vložím do párového príkazu <H#> pre nadpis # - tej úrovne (pozri Ako vytvorím nadpisy?). Príkazmi pre nadpisy môžem naviac zvýrazniť niektoré texty. Nevýhodou tohoto spôsobu je, že nadpisy sú v grafickom prehliadači mierne posunuté nahor oproti stredu poľa tabuľky a zväčší sa vertikálny rozmer príslušného riadku tabuľky. Najlepšie je použiť jeden príkaz <BR>, nakoľko ten nezväčší vertikálny rozmer príslušného riadku tabuľky (dva po sebe idúce <BR> už áno - čiastočným riešením je použitie párových príkazov <TR> alebo <TD> a umiestnenie druhého <BR> mimo nich, ale to zase spôsobí v grafickom prehliadači posun celej tabuľky nadol).
Prehliadač nepodporujúci tabuľky 'nalepí' texty po sebe idúcich polí tabuľky na seba. Keď sú tieto texty krátke a nechcem ich zobrazovať pod seba, potom predradím textu v každom poli jednoduchý grafický symbol (napr. hviezdičku) a do príslušného príkazu <IMG> zaradím parameter ALT=" | ".
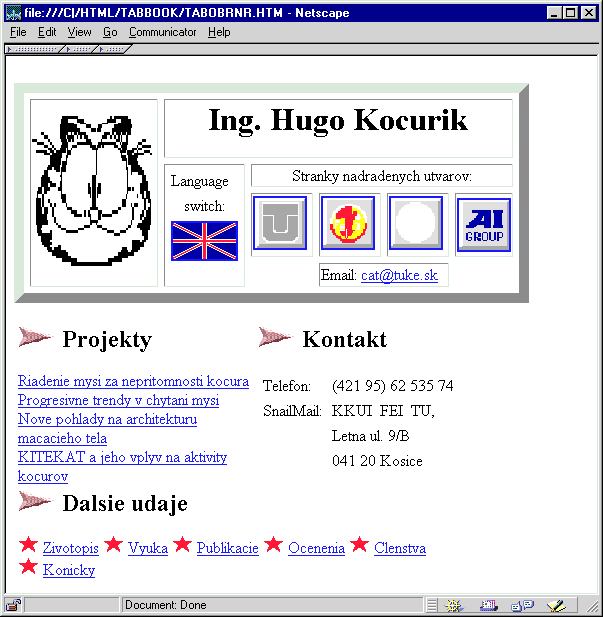
Nasledujúci príklad predstavuje dve tabuľky, tvoriace domovskú stránku fiktívneho člena našej katedry. Prvá je orámovaná a sú v nej okrem mena a fotografie aj grafické odkazy na anglickú stránku (tu som použil vnorenú tabuľku podľa Môžem tabuľky do seba vnárať?) a na 'nadradené' stránky tímu, katedry, fakulty a školy ako aj jeho elektronická adresa. Druhá tabuľka je bez čiar a sú v nej ďalšie informácie (väčšinou s odkazmi na detailné údaje), zoskupené do tématických okruhov (na rozvrhnutie údajov o kontakte som zase použil vnorenú tabuľku podľa Môžem tabuľky do seba vnárať? - bez párových príkazov <TR> a <TD> zobrazenie nebolo korektné). V dolnej tabuľke som trikrát použil parameter VALIGN=TOP, čím som zabránil neestetickému rozhádzaniu obsahu príslušných polí pri zmenšení okna. Na viacerých miestach som namiesto obyčajnej medzery použil pevnú medzeru ( ), aby som udržal pri sebe texty, resp. grafické symboly, ktoré by sa inak pri zmenšení okna mohli dostať na rôzne riadky.
<TABLE BORDER=10 CELLSPACING=6>
<TR><TD ROWSPAN=4><IMG SRC="cat.gif"
ALT =" "> <TD ALIGN=CENTER COLSPAN=5>
<H1>Ing. Hugo Kocurik</H1><TR><TD
ROWSPAN=3 ALIGN=CENTER> <TABLE> <TR><TD>Language
<TR><TD ALIGN=CENTER>switch:
<TR><TD><A HREF="english.htm"><IMG
SRC="zuk.gif" ALT="English"></A>
<BR><BR></TABLE> <TD COLSPAN=4
ALIGN=CENTER>Stranky nadradenych utvarov:<BR>
<TR>
<TD><A HREF="tu.htm" ><IMG
SRC="tu.gif" ALT="TU-Kosice"></A>
<TD><A HREF="fei.htm" ><IMG
SRC="fei.gif" ALT="FEI" ></A>
<TD><A HREF="kkui.htm"><IMG
SRC="kkui.gif" ALT="KKUI" ></A> <TD><A HREF="aig.htm" ><IMG
SRC="aig.gif" ALT="AI-Group"></A><BR>
</TD><BR></TR>
<TR><TD><TD COLSPAN=2>Email:
<A HREF="MAILTO:cat@tuke.sk">cat@tuke.sk</A>
</TABLE><P>
<TABLE WIDTH="80%" CELLSPACING=1>
<TR><TD VALIGN=TOP>
<H2><IMG SRC="arrow.gif" ALT=
"==>"> Projekty</H2>
<A HREF="proj1.htm">Riadenie mysi
za nepritomnosti kocura</A><BR>
<A HREF="proj2.htm">Progresivne
trendy v chytani mysi</A><BR>
<A HREF="proj3.htm">Nove pohlady
na architekturu macacieho tela</A><BR>
<A HREF="proj4.htm">KITEKAT a jeho
vplyv na aktivity kocurov</A>
<TD VALIGN=TOP><H2><IMG SRC="arrow.gif"
ALT= "==>"> Kontakt</H2>
<TABLE> <TR><TD VALIGN=TOP>Telefon:
</TD><TD>(421 95) 62 535 74<BR></TD></TR>
<TR><TD>SnailMail: </TD><TD>KKUI FEI TU,
</TD></TR>
<TR><TD> </TD><TD>Letna
ul. 9/B</TD></TR>
<TR><TD> </TD><TD>041
20 Kosice</TD></TR> </TABLE></TD></TR><
TR ><TD COLSPAN=2><H2><IMG
SRC="arrow.gif" ALT= "==>"> Dalsie udaje</H2>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="zpis.htm">Zivotopis</A>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="vyuka.htm">Vyuka</A>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="pub.htm">Publikacie</A>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="ocen.htm">Ocenenia</A>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="clen.htm">Clenstva</A>
<IMG SRC="rd_star.gif" ALT= "|"> <A
HREF="hobby.htm">Konicky</A></TD></TR>
</TABLE>
Stránka zobrazená v Navigatore je na obrázku na nasledujúcej strane. V textovom prehliadači vyzerá uvedený dokument nasledovne: ING. HUGO KOCURIK
Language switch: English
Stranky nadradenych utvarov:
TU-Kosice FEI KKUI AI-Group
Email: cat@tuke.sk
==> Projekty
Riadenie mysi za nepritomnosti kocura
Progresivne trendy v chytani mysi
Nove pohlady na architekturu macacieho tela
KITEKAT a jeho vplyv na aktivity kocurov
==> Kontakt
Telefon: (421 95) 62 535 74
SnailMail: KKUI FEI TU, Letna ul. 9/B 041 20 Kosice
==> Dalsie udaje
Zivotopis | Vyuka
| Publikacie | Ocenenia | Clenstva
| Konicky

Príkaz <FRAME> sa používa v tele príkazu <FRAMESET> na definovanie jednotlivých rámcov. Má niekoľko parametrov, ktoré určujú vlastnosti príslušného rámca. Parameter SRC definuje adresu dokumentu, ktorý sa má v danom rámci zobraziť. Parametrami MARGINWIDTH=# a MARGINHEIGHT=# definujem veľkosť voľného priestoru medzi obsahom rámca a ohraničujúcim rámčekom v bodoch. Zadaním hodnoty 1 zmenším implicitnú hodnotu a môžem tak ušetriť trocha priestoru. Parameter SCROLLING ovláda zobrazenie posuvných líšt na okraji rámca. Môžem mu priradiť jednu z hodnôt AUTO (implicitne), YES alebo NO - tým dosiahnem, že lišty sa zobrazia podľa potreby, vždy alebo nikdy. Pri prezeraní dokumentu s rámcami môžem deliace čiary medzi rámcami myšou voľne posúvať. Keď chcem posun hranice niektorého rámca zakázať, uvediem v jeho príkaze <FRAMESET> parameter NORESIZE.
Príkazy <FRAMESET> môžem do seba vnárať, čím dosiahnem zložitejšie vnútorné členenie okna. V nasledujúcom príklade rozdelím okno do piatich rámcov a preverím účinok väčšiny uvedených parametrov:
<FRAMESET ROWS="33%,*">
<FRAMESET COLS="*,33%">
<FRAME SRC="R1.htm" MARGINWIDTH=1
MARGINHEIGHT=1>
<FRAME SRC="R2.htm" SCROLLING=NO>
</FRAMESET>
<FRAMESET COLS="25%,*,25%">
<FRAME SRC="R3.htm" NORESIZE>
<FRAME SRC="R4.htm" SCROLLING=YES>
<FRAME SRC="R5.htm">
</FRAMESET>
</FRAMESET>
Výsledná stránka je na obrázku. Obvykle nedelím okno na viac ako dva-tri rámce. Dávam pritom prednosť vertikálnemu deleniu pred horizontálnym. Pri horizontálnom členení vznikajú nízke a široké rámce, čo sťažuje čítanie textu a vyžaduje časté rolovanie obsahu rámca. Rámce, v ktorých sa zobrazuje dlhší súvislý text, navrhujem tak, aby mali približne rovnakú šírku a výšku.

Zmysel rámcov je však práve v tom, že aktiváciou odkazu v jednom rámci mením obsah iného, tzv. cieľového rámca. K tomu musím jednotlivé rámce pomenovať a v odkazoch používať okrem URL dokumentu aj meno cieľového rámca. Meno rámca uvediem ako hodnotu parametra NAME v príkaze <FRAME>, ktorým tento rámec definujem. Príslušné meno potom použijem ako hodnotu parametra TARGET v príkaze odkazu <A> na definíciu cieľového rámca (spolu s parametrom HREF, definujúcim URL dokumentu, ktorý sa má v rámci zobraziť).
Často potrebujem smerovať všetky odkazy z jedného dokumentu (alebo aspoň väčšinu z nich) do jedného cieľového rámca. V tomto prípade si ušetrím veľa práce tým, že meno cieľového rámca použijem ako hodnotu parametra TARGET v príkaze <BASE>, umiestneného v hlavičke dokumentu (medzi otváracou a zatváracou časťou príkazu <HEAD> ). Po tejto úprave budú všetky odkazy z tohoto dokumentu bez parametra TARGET smerovať do takto definovaného 'globálneho' cieľového rámca (pozri dokument obsahf.htm v Môžem naraz zmeniť obsah viacerých rámcov?).
V Netscape sú definované štyri rezervované mená rámcov (označované ako Magic names):
_blank
dokument sa po každom aktivovaní zobrazí v novom prázdnom okne,
_self
dokument sa zobrazí v tom istom okne, v ktorom je aktivovaný odkaz (ruší
vplyv definície 'globálneho' rámca príkazom <BASE>
- pozri druhý dokument v Môžem zobraziť dokument v inom
okne (bez použitia rámcov)?),
_parent dokument
sa zobrazí v rámci definovanom príkazom <FRAMESET>
na predchádzajúcej úrovni (pozri dokument kap1t.htm v Môžem
naraz zmeniť obsah viacerých rámcov?),
_top dokument
sa zobrazí v celom aktívnom okne Netscape (úplne ruší 'rámcovanie'
- pozri dokument volby.htm v tejto podkapitole a dokument kap1a.htm
v Môžem naraz zmeniť obsah viacerých rámcov?).
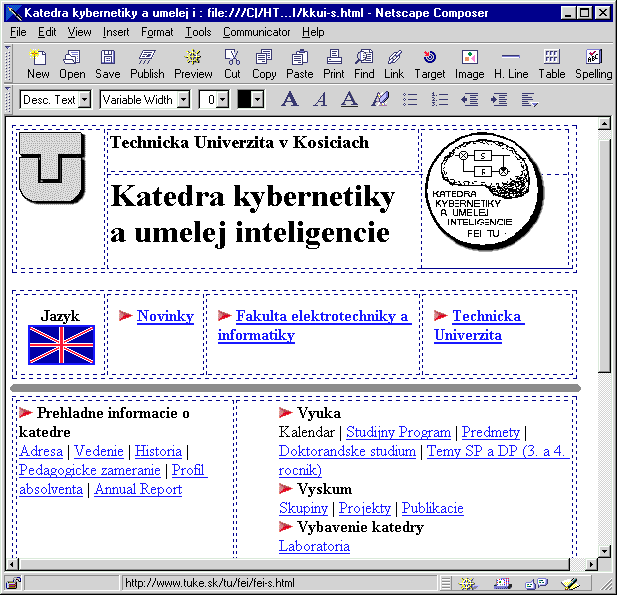
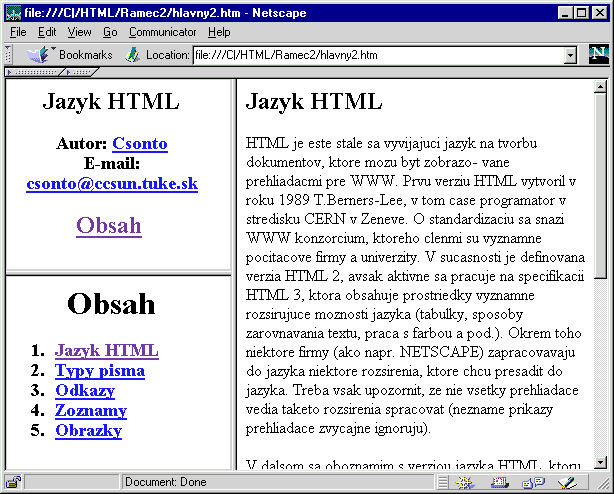
Najlepšie pochopím spôsob odkazov medzi rámcami na konkrétnom príklade: chcem prezentovať opis jazyka HTML formou prehľadného manuálu (pozri obrázok na ďalšej strane). V ľavej hornej časti aktívneho okna umiestnim rámec s názvom manuálu, odkazom na domovskú stránku autora aj s jeho emailovou adresou. Pod ním umiestnim rámec, v ktorom je pri štarte obsah hlavných kapitol manuálu. Keď kliknem napríklad na štvrtú kapitolu, pôvodný obsah bude nahradený v tomto rámci obsahom podkapitol štvrtej kapitoly. Keď potom kliknem v obsahu na niektorú z podkapitol, objaví sa mi jej text v pravom rámci. Aktiváciou iných podkapitol môžem prezerať aj ich text. Keď chcem prejsť na inú hlavnú kapitolu, kliknem na odkaz Obsah v ľavom hornom rámci a tým obnovím pôvodný stav rámca pod ním (obsah hlavných kapitol) a kliknem na požadovanú hlavnú kapitolu.
Zdrojový text hlavného dokumentu je nasledovný:
<FRAMESET COLS="230,*" >
<FRAMESET ROWS="45%,*">
<FRAME SRC="volby.htm" NAME="F_VOLBY">
<FRAME SRC="obsah.htm" NAME="F_OBSAH">
</FRAMESET>
<FRAME SRC="kap1.htm" NAME="F_TEXT">
</FRAMESET>
V pravom rámci F_TEXT sa teda hneď po zobrazení okna s rámcami objaví text úvodnej kapitoly. Dokument volby.htm v ľavom rámci má nasledujúci obsah:
<CENTER>
<H2>Jazyk HTML</H2>
<H3>Autor: <A HREF="csontos.htm"
TARGET=_top>Csonto</A><BR>
E-mail: <A HREF="mailto:csonto@tuke.sk">csonto@tuke.sk</A>
</H3>
<H2><A HREF="obsah.htm" TARGET="F_OBSAH">Obsah</A>
</H2></CENTER>
V odkaze na domovskú stránku autora som použil 'magické' meno rámca _top, vďaka ktorému sa zruší delenie okna na rámce a uvedená stránka sa objaví v celom okne (pri návrate sa delenie na rámce obnoví). ?alší dokument obsah.htm má tvar:
<CENTER><H1>Obsah</H1></CENTER>
<OL>
<LI><A HREF="kap1.htm" TARGET="F_TEXT">Jazyk
HTML</A>
<LI><A HREF="kap2o.htm">Typy
pisma</A>
<LI><A HREF="kap3o.htm">Odkazy</A>
<LI><A HREF="kap4o.htm">Zoznamy</A>
<LI><A HREF="kap5o.htm">Obrazky</A>
</OL>
Prvá kapitola nie je delená na podkapitoly, preto jej odkaz smeruje priamo do okna F_TEXT. ?alej navrhnem dokumenty pre obsah podkapitol, napr. kap4o.htm obsahuje obsah podkapitol štvrtej kapitoly:
<CENTER><H2>Zoznamy</H2></CENTER>
<UL>
<LI><A HREF="kap4.htm#uvod"
TARGET="F_TEXT">Uvod</A>
<LI><A HREF="kap4.htm#nec" TARGET="F_TEXT">Necislovane</A>
<LI><A HREF="kap4.htm#cis" TARGET="F_TEXT">Cislovane</A>
<LI><A HREF="kap4.htm#hlav"
TARGET="F_TEXT">Zoznamy s hlavickami</A>
<LI><A HREF="kap4.htm#vnor"
TARGET="F_TEXT">Vnaranie zoznamov</A>
</UL>
Kľúčové časti vlastného textu štvrtej kapitoly (dokument kap4.htm) vyzerajú nasledovne (pre náš príklad sú podstatné parametre NAME, definujúce miesta, kam smerujú odkazy) :
<A NAME="uvod"><H2>Zoznamy poloziek</H2></A>
<H3>Uvod</H3>
Mozem vytvorit tri typy zoznamov poloziek.
V kazdom...
.....
<A NAME="nec"><H3>Necislovany
zoznam</H3></A>
Na zaciatku zoznamu napisem <TT><B><UL></B></TT>...
.....
<A NAME="cis"><H3>Cislovane
zoznamy</H3></A>
Na zaciatku zoznamu napisem <TT><B><OL></B></TT>...
.....
<A NAME="hlav"><H3>Zoznam s
hlavickami</H3></A>
Na zaciatku zoznamu napisem <TT><B><DL></B></TT>...
.....
<A NAME="vnor"><H3>Vnaranie
zoznamov</H3></a>
Zoznamy mozem do seba vnarat aj do
niekolkych urovni ...
.....
Východzí stav okna je nasledovný: 
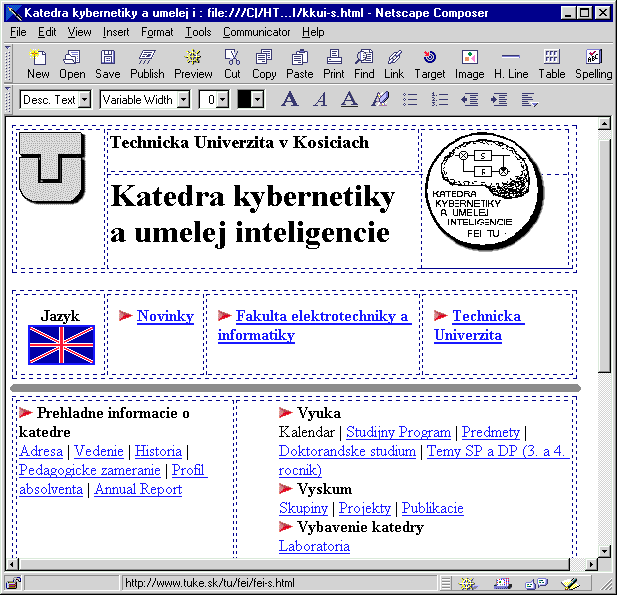
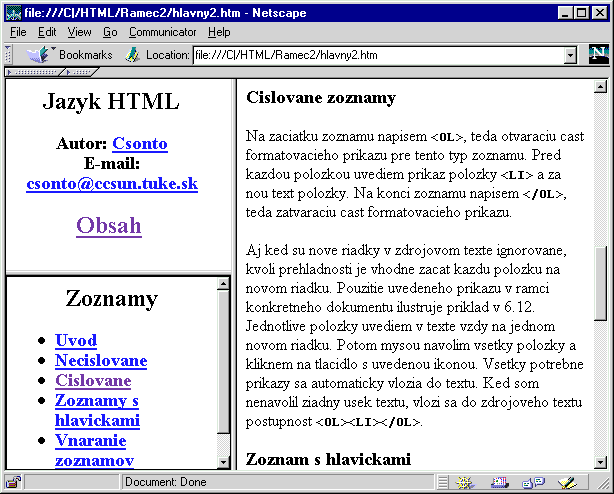
Keď v obsahu (ľavý dolný rámec) navolím kapitolu 4 a v jej čiastkovom obsahu (v tom istom okne) podkapitolu Cislovane, potom obrazovka vyzerá ako na ďalšom obrázku.
<FRAMESET COLS="230,*" >
<FRAME SRC="obsahf.htm" NAME="F_OBSAH">
<FRAME SRC="kap1f.htm" NAME="F_PRAVY">
</FRAMESET>
Dokument obsahf.htm z ľavého
rámca budem definovať nasledovne (využijem možnosť definovať bázu pre cieľové
okno v hlavičke dokumentu, inak by som musel ten istý parameter TARGET
opakovane uvádzať vo všetkých odkazoch tohoto dokumentu - pozri Ako
zmením obsah jednotlivých rámcov?): 
<HEAD><BASE TARGET="F_PRAVY"></HEAD>
<BODY>
<OL>
<LI><A HREF="kap1f.htm">Jazyk
HTML</A>
<LI><A HREF="kap2f.htm">Typy
pisma</A>
<LI><A HREF="kap3f.htm">Odkazy</A>
<LI><A HREF="kap4f.htm">Zoznamy</A>
<LI><A HREF="kap5f.htm">Obrazky</A>
</OL></BODY>
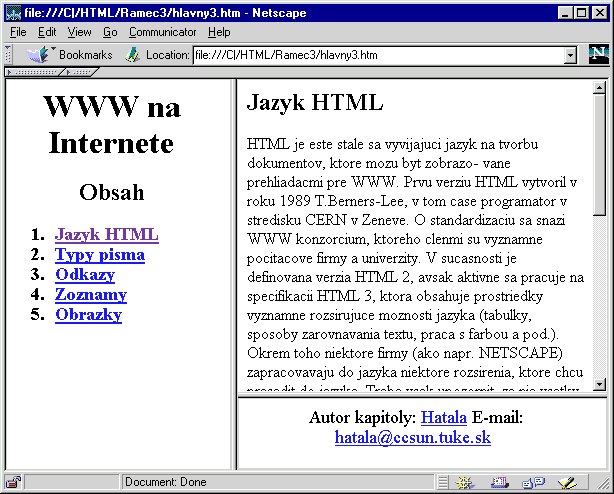
Ďalej budem predpokladať, že jednotlivé kapitoly majú rôznych autorov a v pravej časti okna zobrazím v hornom rámci text kapitoly a v malom rámci pod ním údaje o autorovi tejto kapitoly. Pre každú kapitolu musím pripraviť trojicu dokumentov. Ako príklad uvediem dokumenty, týkajúce sa prvej kapitoly. Vlastné rozloženie vnorených rámcov definujem v dokumente kap1f.htm:
<FRAMESET ROWS="*,45" >
<FRAME SRC="kap1t.htm" NAME="F_TEXT">
<FRAME SRC="kap1a.htm" NAME="F_AUTOR">
</FRAMESET>
Spodný vnorený rámec s informáciami o autorovi uložím do dokumentu kap1a.htm:
<CENTER><FONT SIZE=4>
Autor kapitoly: <A HREF="hatala.htm"
TARGET=_top>Hatala</A>
E-mail: <A HREF="mailto:hatala@ccsun.tuke.sk">
hatala@ccsun.tuke.sk</A>
</CENTER>
Nakoniec vlastný text kapitoly umiestnim do dokumentu kap1t.htm (uvediem iba časti, ktoré sú podstatné z hľadiska prepojenia rámcov):
<H2>Jazyk HTML</H2><P>
HTML je stale sa vyvijajuci jazyk
na tvorbu dokumentov...
.......
Existuju dva typy prikazov: vykonne
a formatovacie (tie su spravidla <A HREF=#parove> parove</A>.
.......
Mena prikazov ako aj mena parametrov
su definovane slova, pricom sa nerozlisuju male a velke pismena (napr.
mena <TT>UL ul Ul uL</TT> (pozri kapitolu o <A HREF=kap4t.htm#nec
TARGET=_parent> necislovanych
zoznamoch</A>) su akceptovatelne
mena jedineho prikazu).
...
<A NAME="parove">Formatovacie prikazy
su spravidla parove.
.......
V texte kapitoly som použil odkazy dvojakého typu: odkazy do tej istej kapitoly, ktoré menia iba obsah pravého horného rámca (cieľový rámec nemusím špecifikovať) a odkazy do iných kapitol, ktoré zobrazia text v celej pravej časti okna (autor kapitoly môže byť už neaktuálny - cieľový rámec zadeklarujem pomocou TARGET=_parent). Keby som chcel, aby v prípade odkazov do iných kapitol ostali aktívne oba pravé rámce a aby aj dolný bol aktualizovaný, potom musím pre každý takýto odkaz pripraviť samostatný dokument, definujúci príslušnú dvojicu rámcov. V mojom príklade by to bol dokument kap4fnec.htm s nasledujúcim obsahom:
<FRAMESET ROWS="*,45" >
<FRAME SRC="kap4t.htm#nec" NAME="F_TEXT">
<FRAME SRC="kap4a.htm" NAME="F_AUTOR">
</FRAMESET>
V dokumente kap1t.htm by som zmenil príslušný odkaz takto:
(pozri kapitolu o <A HREF=kap4fnec.htm TARGET=_parent> necislovanych zoznamoch</A>) su akceptovatelne mena jedineho prikazu).
Oveľa efektívnejšie je možné uvedený problém riešiť pomocou JavaScriptu (pozri posledný príklad v Ako naíšem interaktívny JavaScript?).

<H2>Kapitola 5</H2>
Text piatej kapitoly, v ktorom je
na tomto mieste prva poznamka <A HREF="pozn1.htm" TARGET="POZN">[Pozn1]</A>.
V dalsom texte bude odkaz na iny dokument, napr. na <A HREF="kap3.htm">kapitolu
3</A>. Potom je v texte dalsia poznamka <A HREF="pozn2.htm" TARGET="POZN">[Pozn2]</A>
a pokracuje dalsi text.
Keď kliknem na odkaz kapitolu 3, v aktuálnom okne sa objaví text tretej kapitoly. Keď však kliknem na odkaz poznámky, napr. [Pozn2], otvorí sa nové okno s menom POZN a v ňom text príslušnej poznámky z dokumentu pozn2.htm. Nové okno má presne ten rozmer a polohu, ako aktuálne okno. Môžem obe okná rozmiestniť na obrazovke tak, aby sa neprekrývali (pre poznámku obvykle stačí úzke vodorovné okno na spodnom okraji obrazovky). Obe okná v ďalšom ostávajú otvorené. Odkazy bez TARGET umiestňujú dokumenty do pôvodného okna, odkazy s TARGET="POZN" do pomocného okna POZN.
V prípade, že poznámok je oveľa viac, ako ostatných odkazov, môžem zjednodušiť zadávanie odkazov tak, že v hlavičke dokumentu, obsahujúceho text kapitoly (v tele príkazu <HEAD> ) zadám v parametri TARGET príkazu <BASE> bázovú adresu okna pre poznámky. Do tohoto okna potom budú smerovať všetky odkazy z tela dokumentu bez parametra TARGET (pozri Ako zmením obsah jednotlivých rámcov?). Do odkazov smerujúcich k iným dokumentom musím ale doplniť parameter TARGET=_self, ktorý potlačí pre tento odkaz vplyv BASE a tak sa nový dokument zobrazí v hlavnom okne. Pôvodný zdrojový text sa zmení nasledovne:
<HEAD><BASE TARGET="POZN"></HEAD>
<H2>Kapitola 5</H2>
Text piatej kapitoly, v ktorom je
na tomto mieste prva poznamka <A HREF="pozn1.htm">[Pozn1]</A>. V
dalsom texte bude odkaz na iny dokument, napr. na <A HREF="kap3.htm"
TARGET=_self>kapitolu 3</A>. Potom je v texte dalsia poznamka <A
HREF="pozn2.htm">[Pozn2]</A> a pokracuje dalsi text.
Poznámky môžem zobrazovať pod vlastným textom pohodlnejšie pomocou rámcov:
<FRAMESET ROWS="*,45" >
<FRAME SRC="kap3.htm" NAME="TEXT">
<FRAME SRC="pozn0.htm" NAME="POZN">
</FRAMESET>
V tomto prípade sa vytvorí v spodnej časti okna rámec výšky 45 bodov pre poznámky. 'Prázdny' dokument pozn0.htm musí obsahovať aspoň jeden znak, najlepšie znak pevnej medzery - príkaz FRAME bez parametra SRC by mal teoreticky zobraziť prázdny rámec (ktorý sa naplní až po aktivácii prvého odkazu na poznámku), ale prax je žiaľ iná.
Ako príklad môže poslúžiť databáza a jej napojenie na WWW. Takto ľudia z celého sveta budú môcť vyhľadávať v databáze alebo dopĺňať informácie do databázy informácie. Prístup zabezpečí CGI program, ktorý prenesie informácie a príkazy do databázy a spätne vráti a zobrazí výsledky. Tento CGI program je spúšťaný WWW servrom a je príkladom rozhrania (gateway).
Príklad s databázou je síce jednoduchý, ale nie je také jednoduché ho implementovať. V skutočnosti neexistuje žiadne obmedzenie v tom, čo môžem 'zavesiť' na WWW. Jediná vec, na ktorú musím stále myslieť je, že CGI program nesmie bežať veľmi dlho, pretože používateľovi sa zobrazia výsledky až po jeho skončení.
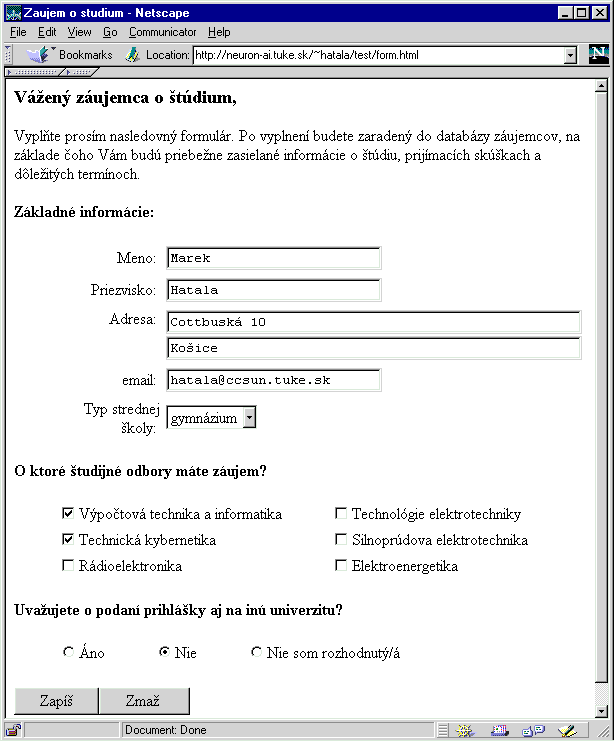
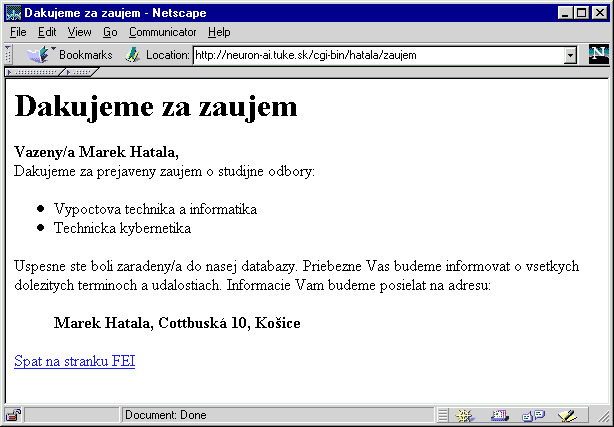
Typický príklad kedy CGI program musím použiť nastáva vtedy, ak moja WWW stránka obsahuje formulár a ja chcem spracovať vstupy, ktoré zadal používateľ.
Niekedy je výhodné kombinovať Javu a CGI v jednej aplikácii: napríklad pomocou Javy definujeme oblasť na mape a CGI skript spracuje požiadavku pre definovanú oblasť.
Príklady uvedené v tejto kapitole sú napísané v Perle. Perl je veľmi populárny pre písanie CGI skriptov a na sieti je k dispozícii veľa hotových skriptov, ktoré je možné s malými úpravami použiť (pozri http://www.perl.com/CPAN/). Perl je dostupný pre rôzne platformy, vrátane Unixu, MS Windows, Windows 95/NT 4.0. Kto sa chce venovať programovaniu pre CGI serióznejšie, mal by sa rozhodnúť pre Perl.
V prípade, ak nedekódujem výsledok z formulára, dostanem reťazec dekódovaný priamo na povelovom riadku, t.j. každé slovo z reťazca bude tvoriť jednu položku v ARGV. Napríklad pre reťazec "forms rule" pre môj CGI skript tento dostane parametre argv[1]= "forms" a argv[2]= "rule". Ak to stačí, nemusím reťazec ďalej spracovávať.
Úplný dokument s odpovedajúcim MIME typom
V tomto prípade musím servru oznámiť typ dokumentu. Pre HTML súbor je to text/html, pre ASCII súbor text/plain. Výstup z CGI skriptu by mal vyzerať takto:
Content-type: text/html
<HTML><HEAD>
<TITLE>HTML vystup z CGI skriptu</TITLE>
</HEAD><BODY>
<H1>Jednoduchy priklad</H1>
Ako sa Ti paci <STRONG>CGI?</STRONG>
</BODY></HTML>
Pozor! Za 'Content-type:...' musí byť jeden prázdny riadok!
Odkaz na iný dokument
Namiesto toho, aby CGI skript dával na výstup obsah dokumentu, môže servru iba oznámiť, kde sa výstupný dokument nachádza. Server potom tento dokument automaticky odpošle do prehliadača.
Ak je dokument všeobecne prístupný (nemá chránený prístup), na výstup stačí umiestniť riadok s relatívnou URL na servri a za ním nasleduje prázdny riadok:
Location: /dir1/dir2/mojsubor.htm
V tomto prípade server spracuje výstup takým spôsobom, ako keby prehliadač vyslal požiadavku na dokument http://adresa.servra/ dir1/dir2/myfile.htm.
Ak chcem vrátiť odkaz na chránený dokument, URL v Location musí byť úplné.
Nechcem poslať žiadnu odpoveď
V prípade, ak chceme iba obdržať informácie od používateľa a nechceme generovať žiadnu odpoveď, na výstup umiestnime nasledovný riadok a za ním prázdny riadok:
Status: 204 No Response
To je všetko. Samozrejme, skript spracuje získané údaje, inak by nemal zmysel.
Ak chcem vytvoriť formulár, musím urobiť dve rôzne časti: dokument obsahujúci formulár a CGI skript, ktorý spracuje vstup zadaný do tohoto formulára. Keď vytváram formulár (príkazom FORM), musím ako jeho parameter uviesť meno skriptu, ktorý spracuje vyplnený formulár. Keď používateľ formulár vyplní a 'odpošle' ho servru, požiada vlastne o spustenie CGI skriptu.
Metóda GET
Ak môj formulár má parameter METHOD=GET v príkaze FORM, potom CGI skript dostane údaje v premennej QUERY_STRING.
Metóda POST
Ak môj formulár má parameter METHOD=POST v príkaze FORM, potom CGI skript dostane zakódovaný obsah formulára na štandardný vstup. Tento však nie je ukončený znakom EOF. Skutočný počet znakov, ktorý má CGI skript prečítať zo vstupu je uložený v premennej CONTENT_LENGTH.
meno=Marek&priezvisko=Hatala&pracovisko=KKUI+FEI+TU+Kosice
Takto zakódované informácie musí CGI skript najprv dekódovať. Základná operácia je rozdeliť reťazec v miestach, kde sa nachádza znak &. Potom pre dvojicu meno=hodnota musím URL dekódovať meno aj hodnotu a až potom nasleduje samotné spracovanie hodnôt.
Na dekódovanie je najvýhodnejšie použiť voľne dostupné knižnice pre jednotlivé jazyky:
<FORM ACTION="http://www.tuke.sk/cgi-bin/blabla"
METHOD=GET>
....
</FORM>
Okrem toho môžem formulár pomenovať pomocou parametra NAME. Parameter TARGET presmeruje formulár a odpoveď naň do iného okna.
Jednoduchý text (TYPE=TEXT). Vytvorí jednoriadkové vstupné pole pre text. ?alšie parametre sú SIZE a MAXLENGTH. SIZE určuje dĺžku zobrazeného poľa v znakoch (implicitne 20), MAXLENGTH je maximálny počet znakov, ktoré môže používateľ do poľa napísať. Napríklad
<INPUT TYPE=TEXT NAME="txt1" SIZE=50 MAXLENGTH=100>.
Heslo (TYPE=PASSWORD). Chová sa rovnako ako jednoduchý text, s tým rozdielom, že vpisovaný text sa zobrazuje ako hviezdičky alebo apostrofy.
Tlačidlo pre odoslanie (TYPE=SUBMIT). Stlačením tlačidla sa obsah adresára odpošle na server. Text na tlačidle nastavím parametrom VALUE, šírka tlačidla závisí od vloženého textu, napríklad <INPUT TYPE=SUBMIT VALUE="Odpošli">. Ak by som chcel dosiahnuť širšie tlačidlo, môžem to urobiť tak že do VALUE vložím nejaké medzery na začiatok a na koniec textu, napríklad VALUE=" Odpošli ".
Tlačidlo Reset (TYPE=RESET). Po stlačení sa všetkým prvkom formulára vrátia preddefinované hodnoty. Napríklad
<INPUT TYPE=RESET VALUE="Zmaž">.
Výberový prepínač (TYPE=RADIO). Prepínač je skupina hodnôt, z ktorých je možné zvoliť práve jednu. V HTML urobím prepínač tak, že do dokumentu vložím viac vstupných polí typu RADIO s rovnakým menom NAME. Parameter VALUE je tiež povinný a obsahuje hodnotu, ktorú prehliadač pošle pri odoslaní formulára servru. Jedno z polí môže mať parameter CHECKED, toto pole reprezentuje preddefinovanú hodnotu. Napríklad prepínač pre zistenie plnoletosti môže byť realizovaný takto:
<INPUT TYPE=RADIO NAME="vek" VALUE="menej">do
18<BR>
<INPUT TYPE=RADIO NAME="vek" VALUE="viac"
CHECKED>nad 18<BR>
Vypínač (TYPE=CHECKBOX). Vypínač môže nadobudnúť len dve hodnoty - zapnutý a vypnutý. Pri odposlaní formulára sa odpošlú iba tie hodnoty, ktoré boli zapnuté. Štandardne sa vráti hodnota ON, ak chcem aby prepínač vrátil inú hodnotu, nastavím ju v parametri VALUE. Pre preddefinovanie prepínača použijem parameter CHECKED. Napríklad pre zistenie znalosti jazykov môžem vytvoriť nasledovné vypínače:
<INPUT TYPE= CHECKBOX NAME="slovensky"
CHECKED>slovensky<BR>
<INPUT TYPE= CHECKBOX NAME="anglicky">anglicky<BR>
<INPUT TYPE= CHECKBOX NAME="nemecky">nemecky<BR>
Skryté pole (TYPE=HIDDEN). Toto pole sa vôbec nezobrazí. Skryté pole má parametre NAME a VALUE, ktorých hodnota sa odpošle spolu s formulárom. To je možné použiť na prenos hodnôt medzi formulármi (a CGI skriptami). Ak napríklad CGI skript spracuje prvý formulár a vygeneruje druhý formulár, tento povedzme spracuje iný CGI skript. Ak chcem do druhého skriptu odovzdať hodnoty nastavené v prvom formulári, tieto uložím do skrytých polí v druhom formulári.
Viacriadkový text (príkaz <TEXTAREA>). Toto už nie je príkaz <INPUT>. Viacriadkový text vytvorím párovým príkazom <TEXTAREA>, ktorý má parametre NAME, ROWS (udáva počet riadkov) a COLS (počet znakov v riadku). Príkaz je ukončený </TEXTAREA>. Všetko, čo je medzi otváracím a zatváracím príkazom sa naformátuje ako preddefinovaný text <PRE>, iba s tým rozdielom, že sa použije font pre normálne písmo.
Výber (príkaz <SELECT>). Príkaz <SELECT> sa môže zobraziť buď ako zoznam, alebo ako rozbaľovací zoznam. Taktiež umožňuje vybrať buď jednu, alebo viac hodnôt. Je to párový príkaz. Jednotlivé položky, ktoré vyberám definujem pomocou príkazu <OPTION>, za ktorým nasleduje text položky. <OPTION> môže mať parameter SELECTED, táto položka je preddefinovaná. Taktiež môže mať parameter VALUE, ktorého hodnota sa vráti, ak táto položka bude vybratá, inak sa vráti text položky za <OPTION>. Napríklad
<SELECT NAME="os">
<OPTION>Unix
<OPTION VALUE="nt">Windows NT
<OPTION VALUE="win95" SELECTED>Windows
95
</SELECT>
zobrazí rozbaľovací zoznam, v ktorom bude preddefinovaná hodnota "Windows 95".
Príkaz <SELECT> okrem parametra NAME môže mať parametre MULTIPLE a SIZE. Ak je uvedený aspoň jeden z týchto parametrov, zoznam sa už nezobrazí ako rozbaľovací, ale ako klasický zoznam. SIZE určuje veľkosť zobrazeného zoznamu a je dobré ju nastaviť, ak zoznam obsahuje priveľa položiek. Ak je počet položiek väčší ako hodnota SIZE, automaticky sa zobrazí posuvník. Ak v príkaze <SELECT> použijem parameter MULTIPLE, potom môžem vybrať viac hodnôt. V takom prípade sa tieto do CGI skriptu dostanú priradené ako hodnota pre NAME oddelené nejakým špeciálnym znakom, ktorý závisí od použitého dekódovacieho programu (pozri časť 1.15.3). Ako príklad poslúži objednávací lístok
<SELECT NAME="kniha" MULTIPLE>
<OPTION VALUE="internet">Internet
v otazkach a odpovediach
<OPTION VALUE="vstup1">Vstup do
sveta WWW
<OPTION VALUE="vstup2" SELECTED>Vstup
do sveta WWW 2
</SELECT>
<P><B>O ktoré študijné odbory
máte záujem?</B> </P>
<TABLE>
<TR><TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-vti">Výpočtová technika a informatika</DD></TD>
<TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-te">Technológie elektrotechniky</DD></TD></TR>
<TR><TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-tk">Technická kybernetika</DD></TD>
<TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-se">Silnoprúdova elektrotechnika</DD></TD></TR>
<TR><TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-re">Rádioelektronika </DD></TD>
<TD><DD><INPUT TYPE=CHECKBOX
NAME="odbor-ee">Elektroenergetika </DD></TD> </TR>
</TABLE>
<P><B>Uvažujete o podaní prihlášky
aj na inú univerzitu?</B></P>
<TABLE>
<TR><TD><DD><INPUT TYPE=RADIO
NAME="alternativa" VALUE="ano">áno</DD></TD>
<TD><DD><INPUT TYPE=RADIO
NAME="alternativa" VALUE="nie">Nie</DD></TD>
<TD><DD><INPUT TYPE=RADIO
NAME="alternativa" VALUE="neviem">Nie som rozhodnutý/á</DD></TD></TR>
</TABLE>
<P><INPUT TYPE=SUBMIT VALUE="
Zapíš ">
<INPUT TYPE=RESET VALUE=" Zmaž
"></P>
</FORM>
</BODY>
</HTML>
Výsledný formulár zobrazený v Navigatore
je na obrázku. Formulár obsahuje niekoľko textových polí, výberové pole,
vypínače, výberové prepínače a tlačidlo pre odoslanie a tlačidlo Reset. 
Tento formulár pri odposlaní spracuje CGI skript http://www.nejaky.server/cgi-bin/zaujem definovaný v parametri ACTION príkazu FORM.
CGI skript. Skript vykoná dve činnosti: zaradí informácie o záujemcovi do textového súboru a vygeneruje HTML stránku obsahujúcu odpoveď.
#!/usr/bin/perl
### Tento skript spracovava
formular 'Záujem o štúdium'
###
### Skript pouziva perlovsky
modul CGI.pm.
### Spracovanie pozostava
z troch casti:
### 1. zaradi pouzivatela
do suboru - databazy
### 2. vygeneruje odpoved,
ktoru posle na standardny vystup
###
use CGI; #r. 10
### Zaradime zaujemcu do suboru,
najprv zakodujeme odbor #r. 12
odbor = 0x0; #r. 13
if ( param('odbor-vti') )
{ $odbor |= 0x1; } #r. 14
if ( param('odbor-tk') ) {
$odbor |= 0x2; }
if ( param('odbor-re') ) {
$odbor |= 0x4; }
if ( param('odbor-se') ) {
$odbor |= 0x8; }
if ( param('odbor-te') ) {
$odbor |= 0x10; }
if ( param('odbor-ee') ) {
$odbor |= 0x20; } #r. 19
open ZAUJEMCI,">>/cesta/do/adresara/zaujemci.txt";
#r. 21
printf ZAUJEMCI "\n%s\t%s\t%s\t%s\t%s\tx%X",
#r. 22
param('priezvisko') || " ",
param('meno') || " ",
param('email') || " ", param('adresa').","
param('adresa2'), param('alternativa')
|| "neviem",
$odbor; #r. 26
### Vytvorime HTML stranku
ako odpoved #r. 27
print header; #r. 28
print start_html('?akujeme
za záujem'), #r. 30
h1('?akujeme za záujem'),
P,
"<B>Vážený/á ", param('meno')
|| "pán/pani",
" ", param('priezvisko'),
"</B><BR>\n"; #r. 34
if ( param('odbor-vti') ||
param('odbor-te') || #r. 36
param('odbor-tk') || param('odbor-se')
||
param('odbor-re') || param('odbor-ee')
)
{
print "Dakujeme za prejaveny
zaujem o studijne odbory:\n";
print "<ul>\n";
if ( param('odbor-vti'))
{ print li("Výpočtová technika
a informatika"), "\n"; }
if ( param('odbor-tk') )
{ print li("Technická kybernetika"),
"\n"; }
if ( param('odbor-re') )
{ print li("Rádioelektronika"),
"\n"; }
if ( param('odbor-se') )
{ print li("Silnoprúdová elektrotechnika"),
"\n"; }
if ( param('odbor-te') )
{ print li("Technológie elektortechniky"),
"\n"; }
if ( param('odbor-ee') )
{ print li("Elektroenergetika"),
"\n"; }
print "</ul>";
} else {
print "?akujeme za prejavený
záujem.\n";
} #r. 57
print p; #r. 59
print "Úspešne ste boli zaradený/á
do našej databázy. Priebežne\n",
"Vás budeme informovať o všetkých
dôležitých termínoch a\n",
"udalostiach. Informácie Vám
budeme posielať na adresu:\n\n",
"<UL>\n<P><B>";
print param('meno')," ",param('priezvisko'),",
",param('adresa'),
",", param('adresa2'),"</B></B>\n</UL>\n\n";
#r. 65
print p;
print a({href=>'http://www.tuke.sk/tu/fei/fei-s.htm'},
#r. 68
'Späť na stránku FEI');
print end_html; #r. 71
Skript je napísaný v jazyku Perl5 a využíva modul CGI.pm (riadok 10). Modul CGI.pm sa postará o spracovanie parametrov odovzdaných CGI skriptu (buď metódou GET cez QUERY_STRING alebo metódou POST cez štandardný vstup) a umožní sa na ne odvolávať pomocou funkcie param, ktorej parametrom je meno vstupného poľa vo formulári, napr. na riadku 14 param('odbor-vti') vráti hodnotu, ktorú má vo folmulári CHECKBOX s menom odbor-vti. Okrem toho CGI.pm definuje viacero funkcií, ktoré uľahčujú generovanie HTML stránok, napr. príkazom na riadku 30 print start_html('?akujeme za záujem'); sa na výstup vypíše hlavička HTML dokumentu až po príkaz <BODY>, pričom titulok stránky bude rovný uvedenému reťazcu.
Skript na riadkoch 12-19 zakóduje záujem o odbory do celočíselnej premennej. Na riadku 21 otvorí špecifikovaný súbor na pridávanie, na ktorý sa potom odvolám pomocou identifikátora ZAUJEMCI. Pozor! Súbor, do ktorého má CGI skript zapisovať musí mať právo zápisu pre server, čiže pre bežného užívateľa. Príkaz printf na riadkoch 22-26 pridá do súboru jeden riadok, na ktorom budú informácie z formulára oddelené znakom tabelátora. Jednotlivé parametre sá oddelené čiarkami. Konštrukcia param('meno') || " " (logické alebo) znamená, že ak záujemca nevyplnil textové pole s menom MENO, potom sa do súboru vloží znak medzera.
Kód od riadku 27 slúži na vygenerovanie odpovede. Riadok 28 vytlačí štandardnú hlavičku obsahujúcu informáciu 'Content-type: text/html'. Riadky 30-34 vytlačia nadpis, a oslovia záujemcu jeho menom. ?alšia časť dokumentu sa líši podľa toho, či záujemca zaškrtol aspoň jeden študijný odbor (riadky 36-57). Ak áno, uvedieme študijné odbory. Nakoniec vypíšeme informačný text a jeho adresu (r. 59-65). Príklad funkcie pre výpis odkazu je na riadku 68.
Vygenerovaný zdrojový kód vyzerá nasledovne:
Content-type: text/html
<!DOCTYPE HTML PUBLIC "-//IETF//DTD
HTML//EN">
<HTML><HEAD><TITLE>Ďakujeme
za záujem</TITLE></HEAD>
<BODY><H1>Ďakujeme za
záujem</H1><P><B>Vážený/á Marek Hatala,</B><BR>
Ďakujeme za prejavený zaujem
o študijné odbory:
<ul>
<LI>Výpočtová technika
a informatika</LI>
<LI>Technická kybernetika</LI>
</ul>
<P>Úspešne ste boli zaradený/á
do našej databázy. Priebežne Vás budeme informovať o všetkých dôležitých
termínoch a udalostiach. Informácie Vám budeme posielať na adresu:
<UL>
<P><B>Marek Hatala,
Cottbuská 10, Košice</B></B>
</UL>
<P><A HREF="http://www.tuke.sk/tu/fei/fei-s.htm">Späť
na stránku FEI</A>
</BODY>
</HTML>

<embed width=400 height=200 src="thankyou.ra"
CONTROLS="InfoPanel">
zaradí na webovskú stránku odkaz na zvukový súbor v tvare loga RealAudio a mena súboru ako aj informačný panel príslušného plug-inu v okne vymedzeného rozmeru. Parameter CONTROLS je viazaný na tento konkrétny plug-in. Na adrese
http://www.realradio.com/
môžem získať spomínaný plug-in ako aj podporu pre jeho použitie prostriedkami Javy alebo JavaScriptu. Nakoľko nie každý čitateľ stránky má nainštalovaný plug-in, ktorý sa v príkaze <EMBED> predpokladá, je vhodné keď v tele komplementárneho príkazu <NOEMBED> uvediem informačný text, obsahujúci aj URL pre stiahnutie príslušného plug-inu.